| Autor | Zpráva | ||
|---|---|---|---|
| Railbot Profil |
#1 · Zasláno: 7. 10. 2009, 19:01:37
Ahoj všem, rád bych zde představil projekt MojeZvíře.cz, komunitní portál zaměřený na zvířata. Většina z vás bude jistě již něco podobného znát, takže zhruba víte, co očekávat. Pro neznalé - možnost založit si vizitku, dále profil svých zvířat, diskutovat, hodnotit ostatní a tak dále. Budu upřímně rád za každý konstruktivní kritický názor a vaše dojmy, pozitivní i negativní.
Adresa: MojeZvíře.cz |
||
| Beavis Profil |
#2 · Zasláno: 7. 10. 2009, 19:08:57
Railbot
Design je opravdu úžasný. Jen bych uvítal lepší a větší hlavičku (klikací logo). |
||
| johnl Profil |
#3 · Zasláno: 7. 10. 2009, 19:09:20 · Upravil/a: johnl
Designově se mi web líbí (není nic co bych vytknul), nevím jak je to s vyhledáváním, ale vyzkoušel jsem asi 10 výrazů (nebo jmen zvířat) a nic to nenašlo.. Administrace mi přijde docela jednoduchá a pochopitelná (i přehledná), u mě 9 bodů z 10 (proč 9? Nikdy nedávám 10 :D )
Beavis: „(klikací logo).“ Mám pocit že klikací logo tam je ne? |
||
| Nox Profil |
#4 · Zasláno: 7. 10. 2009, 19:47:36 · Upravil/a: Nox
Vizuálně je to velmi hezké, možná mohlo být trošku vzdušnější
V Opeře je text v hledacím inputu posunutý níž Patička by mohla být čitelnější... a nějak celkově mi tam ta průhlednost nesedí --- Co ale není ideální je optimalizace, mrkni na firebug a yslow Na načtení úvodní stránky je potřeba poslat 126 requestů, to mi přijde fakt hodně (ikdyž 72 jsou obrázky mazlíčků, to by šlo sice dát do spritu, ale by mohlo být potřeba načíst z mnoha spritů a to by pak bylo blbý... ale 44 background obrázků by sneslo snížit) Nejsou nastavené ani Expires hlavičky, ani Etagy (nevím na kolik to je pro cachování důležité, ale asi to člověku nic neudělá nastavit, jen podotýkám), ani není nastavené Gzipování JavaScript by měl být pokud možno dole, aby neblokovaly stahování ....zatím mě víc nenapadá |
||
| Beavis Profil |
#5 · Zasláno: 8. 10. 2009, 14:05:16
johnl
Ano, myslel jsem to jako zvětšit klikací logo. |
||
| Ofi Profil |
#6 · Zasláno: 8. 10. 2009, 14:26:33 · Upravil/a: Ofi
mno je to pěkné, opravdu povedené, mám tedy jen pár připomínek ke kódu:
1) zvolení názvů tříd mi nepřijde zrovna vhodné 2) tech <div>ů by tam mohlo být méně 3) opět HTML které se snaží tvářit jako XHTML a ke vzhledu ještě: 1) v IE7 máš patičku posunutou nahoru, takže nesedí s pozadím 2) když jsem na úvodní stránce a tam je takový to submenu * Nové články * Nejlepší * Nejčtenější * Nejdiskutovanější * Doporučujeme tak implicitně jsem v položce nové články, která je bílá a to je abysolutně nevýrazné, chvilku jsem přemýšlel proč tam je ten text než mi došlo že to je aktivní záložka.. aktivní záložka by neměla být takto "skoro neviditelná" Nox „nějak celkově mi tam ta průhlednost nesedí “ no mě se to tam zase dost líbilo ta průhlednost... |
||
|
Časová prodleva: 5 dní
|
|||
| pk11 Profil |
#7 · Zasláno: 13. 10. 2009, 07:39:05
Railbote, zdravím tě, jak se daří (a jak se daří Dexter?)
Moc se mi líbí ta kočička, která zvědavě nahlíží, kdo se přihlašuje :-) Co udělat něco podobného i s pejskem nahoře? Napadají mě "flashovinky", jak packou bácne na tlačítko submit a pak radostí udělá kotrmelec. Barvy se mi zas tak moc nelíbí. Tak trochu "každý pes, jiná ves". Modrá na pozadí, zelená v menu, podklad obsahové části - studené. Pak oranžová (ta by ještě ušla) a hnědá - teplá. Dole "Aktuality z webu" a zalomený nadpisek "První spustění webu MojeZvíře.cz". Co odřádkovat raději datum od toho nadpisu? Nebo to dělá nějaké CMS? Kód: souhlasím s výše uvedenou "robustností" - stránka se dlouho načítá. Kód je čitelný, někde odsazuješ <h2> od rodičovského <div> jinde ne. <br /> u H1? Každá rada drahá :-) Ofi"3) opět HTML které se snaží tvářit jako XHTML " - LOL - já jsem dnes (včera - ponocuju) taky dostal pěknou školu (#28) :-) Jinak, přeji ti, i s tímto projektem, hodně štěstí. Pavel PS. Asi si dám k tobě inzerát "Daruji koťátka, mám jich 8 (koček celkem 14ks), množí se jak ďas, za půl roku zas." Doufám, že mě, ze známosti, ten inzerát budeš vystavovat nahoře a ostatní dárce budeš, než svoje rozdám, "banovat". Nesportovní, vím, ale už nám to tu vážně přerůstá přes hlavu. jeden člen domácnosti (člověk), nedávno ve snaze nezašlápnout cestou dolů po schodech 3 - 5 koťat udělal přemet a hlavou urazil kohout radiátoru v mezipatře. Au au! |
||
|
Časová prodleva: 8 dní
|
|||
| Petr ZZZ Profil |
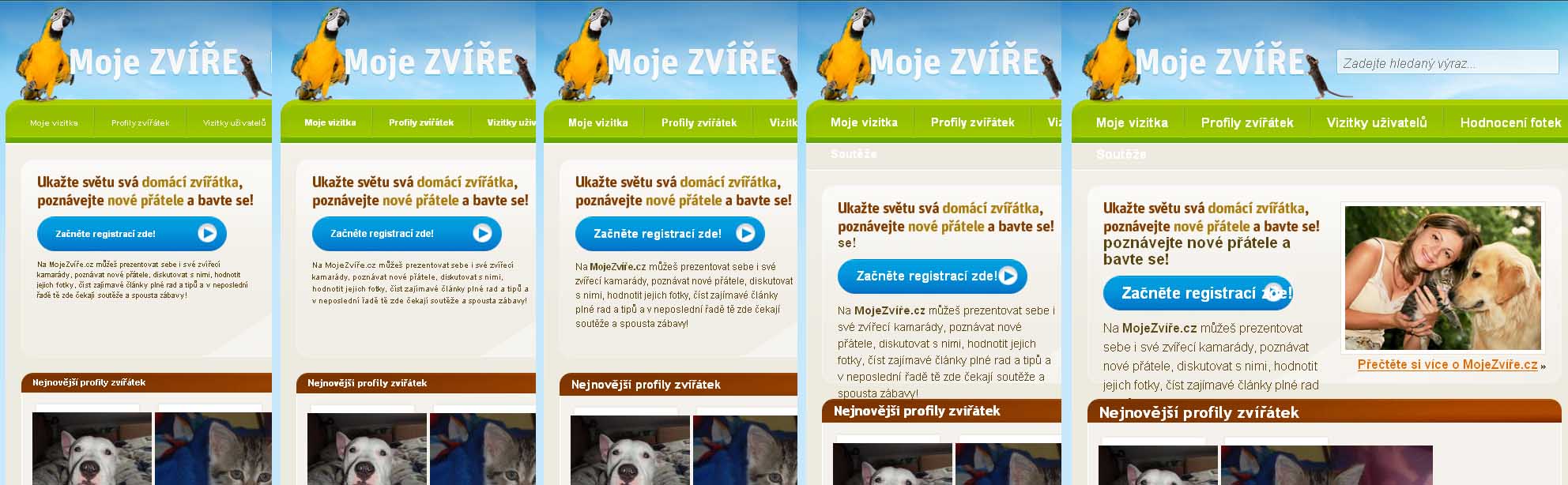
Ta číča, jak kouká na otazník, je nádherná. Já bych ji zvětšil a dal do hlavičky, možná dokonce jako jediné zvířátko (otazník sice do hlavičky asi ne, ale třeba by číča mohla koukat na něco jiného). Ta plovoucí želva se mi ale taky moc líbí. Jinak nemám co navrhnout, snad ještě velikost písma. I to největší se mi zobrazí nepohodlně malé, to nejmenší sotva rozluštím. Chtělo by to pořešit odstupňování velikosti. Takto je odstupňování zbytečně jemné a ani největší písmo není nijak zvlášť veliké. Pro srovnání jsem udělal skříňšotka všech pěti velikostí, které mi nabízí IE6. Problém dělá velké písmo u grafiky, když se roztáhne někam, kde už nemá co dělat (jako u posledního zobrazení úplně vpravo na tlačítku registrace). To je potom otázka, co je důležitější – hezká grafika nebo přístupnost. Grafika upoutá pozornost, ale má-li člověk na webu zůstat, je nutno se postarat o to, aby to pro něj bylo pohodlné. Nejlepší je vyřešit oboje – grafiku i přístupnost. Celkově se mi to ale líbí.
|
||
| Petr ZZZ Profil |
#9 · Zasláno: 21. 10. 2009, 16:06:18
Děkuji za doplnění lišty a omlouvám se za způsobené komplikace.
|
||
|
Časová prodleva: 4 dny
|
|||
| BeasT Profil |
#10 · Zasláno: 25. 10. 2009, 18:58:27
Když už jsme u toho zvětšování písma, tak např. ve firefoxu layout nepřežije ani první zvětšení písma a totálně se rozsype, natož třeba 3 zvětšení.
|
||
| Railbot Profil |
#11 · Zasláno: 27. 10. 2009, 18:29:07 · Upravil/a: Railbot
Všem předně díky za reakce a chválu, teď k výtkám. Předem se omlouvám, že nad nemalých množstvím z nich mávnu rukou, jelikož z celkového a obchodního pohledu nemají význam.
johnl: nevím jak je to s vyhledáváním, ale vyzkoušel jsem asi 10 výrazů (nebo jmen zvířat) a nic to nenašlo Vyhledávání v současné době hledá pouze v článcích a inzerátech, navíc hledá jen celé výrazy. V budoucnu se počítá s rozšířením funkčnosti hledání. Nox: Co ale není ideální je optimalizace Web by určitě ještě mohl shodit něco na "váze". Počet requestů by snížit šel, to je dobrý připomínka. Bohužel některé z js musí zůstat v hlavičce kvůli funkčnosti. Ofi: 1) zvolení názvů tříd mi nepřijde zrovna vhodné 2) tech <div>ů by tam mohlo být méně 3) opět HTML které se snaží tvářit jako XHTML 1) To je subjektivní věc, navíc naprostá malichernost 2) Možná ano, ale k čemu by to bylo dobré? 3) Nesnaží, je to XHTML ;-) 1) v IE7 máš patičku posunutou nahoru, takže nesedí s pozadím Díky. To už je delší dobu opraveno. 2) když jsem na úvodní stránce a tam je takový to submenu... Pokud se ti aktivní záložka zdá bílá a nevýrazná, tak bych na tvém místě hledal problém v nekvalitním monitoru či nastavení barev. Je béžová a uspokojivě kontrastní. pk11: Co udělat něco podobného i s pejskem nahoře? Napadají mě "flashovinky", jak packou bácne na tlačítko submit a pak radostí udělá kotrmelec. Je to sice web pro mladé, ale tohle mi přijde už moc :-) Dole "Aktuality z webu" a zalomený nadpisek "První spustění webu MojeZvíře.cz". Co odřádkovat raději datum od toho nadpisu? Nebo to dělá nějaké CMS? Kosmetický detail, který nejde dost dobře ovlivnit. Je to samozřejmě vše vkládáno přes administraci. Kód je čitelný, někde odsazuješ <h2> od rodičovského <div> jinde ne. A rozhodně nevypadá tak jako v šablonách, systém dělá své. Ale na nějakém odsazení vskutku nezáleží. <br /> u H1? Každá rada drahá :-) V čem je problém? Petr ZZZ: I to největší se mi zobrazí nepohodlně malé, to nejmenší sotva rozluštím Mohl bys mi prosím sdělit, jaký používáš prohlížeč? Díky.Jelikož s velikostí písma žádný problém není, pokud vím. Web byl testován v mnoha prohlížečích. Co se týče odstupňování, to si řeší sám prohlížeč. To je potom otázka, co je důležitější – hezká grafika nebo přístupnost. V tomto případě grafika. Je potřeba odhodit vizi vývojáře a dívat se na to jako obchodník. Cílovou skupinu nezajímá, že web je nějak přístupný, chce hezký funkční web. BeasT a Petr ZZZ: Když už jsme u toho zvětšování písma, tak např. ve firefoxu layout nepřežije ani první zvětšení písma a totálně se rozsype, natož třeba 3 zvětšení. O tom vím, web není pro zvětšení písma uzpůsoben a ani nebude. Poměr práce (náklady) - užitek není výhodný. Uživatelé tohoto webu si písmo nezvětšují (ani uživatelé obecně), v nejhorším případě používají moderní prohlížeče, které jsou defaultně nastavené na zoom. Je to každopádně věcná připomínka v jiných případech velice podstatná, zde nikoliv. |
||
| Plaváček Profil |
#12 · Zasláno: 27. 10. 2009, 18:45:24 · Upravil/a: Plaváček
Railbot:
„O tom vím, web není pro zvětšení písma uzpůsoben a ani nebude.“ Proč? Každý web může tento, řekněme, očekávatelný komfort uživateli nabídnout. Fakt, že kodér dopustí rozpad layoutu při jednoduchém zvětšení písma v IE, je ukázkou nedostatečné znalosti možností CSS. Je to prostě zbytečná chyba a hlavně neexistuje žádná smysluplná omluva. |
||
| Railbot Profil |
#13 · Zasláno: 27. 10. 2009, 19:27:44
Plaváček:
Jistě se shodneme na tom, že aby se layout nerozpadal, bylo by zapotřebí složitějšího kódování, které by si žádalo i více času. To jsou všechno náklady. A ten užitek, který by z toho byl je minimální. Navíc jak už jsem řekl, písmo si zvětšuje minimum lidí a moderní prohlížeče používají standardně zoom. To jsou holá fakta. Vím, kdo jsou a budou uživatelé tohoto webu. Neočekávám, že toto vysvětlení lze snadno pochopit v myšlení webdesignéra. Jak říkám, jde o business. Nic nemusí být naprosto dokonalé, v celkovém měřítku je toto zanedbatelný detail. |
||
| BeasT Profil |
#14 · Zasláno: 28. 10. 2009, 22:59:10
Railbot:
„bylo by zapotřebí složitějšího kódování, které by si žádalo i více času“ Tvůj problém by se dal vyřešit za pár minut... je to škoda. „moderní prohlížeče používají standardně zoom“ Tím si nejsem tak jistý... Firefox ho v defaultu nepoužívá, pokud vím, a to ho má nějakých 45% uživatelů. Možná že zvětšování písma využívá minimum lidí, ale ne všichni uživatelé musejí mít nastavenou defaultní velikost písma, takže pak vidí rozsypanej layout (naprosto zbytečně). „Vím, kdo jsou a budou uživatelé tohoto webu“ Nikdy nevíš, kdo ti tam vleze :-) |
||
| Kacko Profil * |
#15 · Zasláno: 29. 10. 2009, 00:37:35
Mohlo by to cele pusobit vice jednoduse, cimz by se pritahlo vicero lidi, nicmene tento koncept je jiz zazity a nemel by delat problemy ani BFU. Souhlasim s tim, ze jde o business, kde je treba zvazit realnou navratnost nakladu v urcitem casovem odobi(vetsinou 18mesicu). Nemyslim, ze do zacatku je treba resit rozpad designu pri zvetseni pisma, i kdyz kvalitni koder by toto mel implementovat automaticky.
A ted k samotnemu webu: 1) Vcelku strucna a prehledna registrace, proc neni registracni formular na homepage? Prostor s modrym tlacitkem pro registraci k tomu primo vybizi. Text, ktery na tomto miste je nikdo necte a nema zadny vyznam. 2) Po registraci - Moje vizitka: 2.1) Tipy do zacatku - zkratte texty tipu. "pokud chceš změnit údaje ve své vizitce, můžeš tak učinit v nastavení" zamente za "Zmen sve udaje" uzvatele nezajimaji nejake referaty. Potrebuje strucne a jasne informace. 2.2) Odpoustte si smajliky. 2.3) Moje proily zviratek - proc je tu 6 prazdnych profilu? Neda se tento vyuzit necim uzitecnejsim? Veci ke zmeneni jsem nalezl spoustu a to jsem videl pouze par stranek celeho webu. Je smutne, ze vetsina zajimavych napadu pusobi podobne tezkopadne. Pokud byste mel zajem o podrobnejsi analyzu muzete me kontaktovat na kk00@seznam.cz. |
||
| Railbot Profil |
#16 · Zasláno: 29. 10. 2009, 02:04:27
BeasT:
„Tím si nejsem tak jistý... Firefox ho v defaultu nepoužívá, pokud vím“ Používá. Trojková verze jistojistě. Jinak ne, bohužel by to nebyla práce na pár minut, ani na pár hodin, ale na několik. V tomto případě to bohužel není web pouze o dvou typových stránkách. „Nikdy nevíš, kdo ti tam vleze :-)“ Pravda, nelze se zavděčit všem :-) Kacko: 1) Vy jste se našich uživatelů ptal, kdo z nich text čte a kdo nikoli, že jste tak pevně přesvědčen, že ten text tam nemá význam? 2.1) Jedna věta vedlejší o 5 slovech snad není referát. Obecně se o stručnost snažíme. 2.2) Neodpustíme. Jsme zábavní web pro mladé. Nejsme suchaři :-) 2.3) Protože si jich 6 můžete vytvořit. „Je smutne, ze vetsina zajimavych napadu pusobi podobne tezkopadne.“ Já bych s těmi rychlými soudy byl opatrný. Dosavadní uživatelé jsou zcela jiného názoru a to jediné je směrodatné. Díky za rozbor. |
||
| BeasT Profil |
#17 · Zasláno: 29. 10. 2009, 09:44:25
Railbot:
„Používá. Trojková verze jistojistě“ Nevím. Vždy, když jsem jí nainstaloval a neměnil nic v nastavení, tak se pokaždé měnila jen velikost písma. |
||
| Kacko Profil * |
#18 · Zasláno: 29. 10. 2009, 13:50:02
Railbot: Podobne rozbory jsou castecnou naplni me profese. Verte, ze vim proc to radim. Preji hodne uspechu.
|
||
| Ofi Profil |
#19 · Zasláno: 29. 10. 2009, 20:00:59
Railbot:
„3) Nesnaží, je to XHTML ;-)“ není, je to pouze psané syntaxí a pravidly Xek, ale je to text/html „problém v nekvalitním monitoru či nastavení barev“ i v práci je to pro mě nevýrazné, nad tímto problémem jsi také měl uvažovat, protože když ti přijde z 20 uživatelů 5 s monitorama jako jsem na to na nich koukal tak budou akorát zmatený, a tvým úkolem je udělat vše proto aby tvůj web byl maximálně přístupný a ovládání maximálně jasné, takže výmluvy na můj monitor stranou, jsem "jen" testovací uživatel... |
||
| Railbot Profil |
#20 · Zasláno: 30. 10. 2009, 10:02:41
Ofi:
„není, je to pouze psané syntaxí a pravidly Xek, ale je to text/html“ Přečti si specifikaci. Ofi: Nejsou to výmluvy, je to prostý fakt. Zatím nikdo krom tebe ze záložek zmatený nebyl. Až se objeví někdo další, budu to samozřejmě nějakým způsobem řešit. Do té doby trvá mé doporučení. |
||
| Ofi Profil |
#21 · Zasláno: 31. 10. 2009, 22:59:38
Railbot:
„Přečti si specifikaci.“ specifikace je podstatná jen pro validátory ale nic nemění na tom že ti to parsuje HTML parser, xhtml to není. a vím to stoprocentně protože PRAVÉ xhtml by se ti v internet exploreru stahovalo místo načtení v okně a ikdyž existuje úprava, která tomu dokáže předejít, u tebe jí vskutku nevidím .. dále kdyby to bylo XHTML tak by se mi nejprve stránka načetla a pak teprve zobrazila, ale ona se zobrazuje postupným vykreslováním => je to HTML... na XHTML bys musel odeslat mime-type application/xhtml+xml pomocí PHP například, protože ani pomocí meta tagu by ti to nešlo. Nejdřív si o tom něco přečti než začneš tvrdit něco co není pravda ;) „Nejsou to výmluvy, je to prostý fakt. Zatím nikdo krom tebe ze záložek zmatený...“ ok to rád slyším ;) |
||
|
Časová prodleva: 3 dny
|
|||
| Railbot Profil |
#22 · Zasláno: 3. 11. 2009, 12:38:19
Ofi:
Je to XHTML, lze ho odesílat i jako text/html. Téma HTML vs XHTML je jinde. |
||
| Ofi Profil |
#23 · Zasláno: 3. 11. 2009, 21:29:36
Railbot:
viz. můj minulý příspěvek |
||
| Chamurappi Profil |
#24 · Zasláno: 4. 11. 2009, 18:38:14
Reaguji na Ofiho:
Neříkáš mu nic nového. On dobře ví, že je jeho kód zpracováván jako HTML. Neshoduje se s tebou jen v tom, že mu chce i přesto říkat XHTML, i když to nemá žádný praktický dopad. Některé názory nemusejí dávat smysl. Reaguji na Railbota: „Přečti si specifikaci.“ Specifikace ovšem definuje „may“ v kontextu konformity dokumentu jako „must not“, takže posílání XHTML s typem „text/html“ omylem zakazuje :-) |
||
|
Časová prodleva: 3 dny
|
|||
| Petr ZZZ Profil |
#25 · Zasláno: 8. 11. 2009, 00:00:29
[#11] Railbot
"...jaký používáš prohlížeč?" Myslím to nemá mnoho do činění s prohlížečem, ale spíš s nastaveným rozlišením obrazovky. Mám při malé obrazovce notebooku nastaveno vysoké rozlišení, abych mohl dělat třeba grafiku a vešla se mi na obrazovku. Jinak s prohlížečem se netajím a ostatně jsem se o něm už zmiňoval [#8] – mám IE6. Pokud teď kroutíš hlavou, kruť, nevadí mi to :-) . Nerad instaluji cokoli nového jen proto, že je to nové, dokud mi to staré vyhovuje, protože s instalací je jednak práce a jednak nové programy většinou potřebují víc místa než ty staré. Krom toho jsem si z dnešního pohledu ušetřil už jednu instalaci, protože i sedmička už je minulost. "Uživatelé tohoto webu si písmo nezvětšují (ani uživatelé obecně)." Je možné, že nejsem typ obecného uživatele, nicméně písmo si zvětšuji skoro u každé stránky. Zdejší diskuzi například čtu při největším stupni písma – až ten prožívám jako pohodlný (ačkoli přečtu i ten nejmenší stupeň – když se hodně nakloním dopředu ;-) . |
||
| Railbot Profil |
#26 · Zasláno: 10. 11. 2009, 10:45:04
Petr ZZZ:
Chtělo by to pořešit odstupňování velikosti. Takto je odstupňování zbytečně jemné a ani největší písmo není nijak zvlášť veliké. To je věc prohlížeče, nastavení rozlišení obrazovky snad ani moc ne. Proto jsem se ptal na prohlížeč. Ne proto, abych kroutil hlavou. Používej, co uznáš za vhodné samozřejmě :-) Bohužel pro tebe IE6 je již softwarová mrtvola, na MojeZvire.cz má minimální zastoupení, takže se mu nijak extra věnovat nebudu. |
||
| Chamurappi Profil |
#27 · Zasláno: 10. 11. 2009, 11:27:25
Reaguji na Railbota:
„Bohužel pro tebe IE6 je již softwarová mrtvola“ Na stáří nezáleží, většina webů se v šestce zobrazuje pořád dobře, pořád jsi v té horší polovině. „na MojeZvire.cz má minimální zastoupení“ To může být dáno vypuzovací chybou. Ke starším věcem: „Navíc jak už jsem řekl, písmo si zvětšuje minimum lidí a moderní prohlížeče používají standardně zoom. To jsou holá fakta.“ Máš na ta svá holá fakta nějaké holé statistiky? Běžný uživatel nejnovějšího Exploreru, který si nevšimne té hračky v pravé části stavového řádku a který nezná Ctrl+kolečko myši, si může naprosto běžně zvětšovat jen samotné písmo (stejně, jako to dělal u všech starších verzí). „Jistě se shodneme na tom, že aby se layout nerozpadal, bylo by zapotřebí složitějšího kódování, které by si žádalo i více času.“ Nevidím tam nic, co by se nedalo vyřešit za pár minut při prozíravějším přístupu. „To jsou všechno náklady.“ Ano, to jsou. Drtivá většina zmíněných výtek lze přepočítat na náklady. Proč se vlastně ptáš na kritické názory? Když tě upozorním, že se v Exploreru 7 u boxů vpravo (.sidebar .tricolor div) ukazuje u horní části napravo bílý proužek (jelikož pozadí začíná už pod levým jednopixelovým borderem), také to zameteš pod koberec nákladů a pod líné „nemusí to být dokonalé“, takže nemá smysl nic komentovat. |
||
| Railbot Profil |
#28 · Zasláno: 11. 11. 2009, 11:56:53 · Upravil/a: Railbot
Chamurappi:
„Ano, to jsou. Drtivá většina zmíněných výtek lze přepočítat na náklady. Proč se vlastně ptáš na kritické názory?“ Abych je znal a mohl napravit případné chyby a nedostatky, které považuji buď za vážné nebo snadno odstranitelné s vynaložením minimálního úsilí. Jednoduché. „Když tě upozorním“ Tak budu rád a nechám to opravit. Stejně jako už řadu věcí, na které nás někdo upozornil. To skutečně není o lenosti, ale o prioritách. |
||
|
Časová prodleva: 14 let
|
|||
0