| Autor | Zpráva | ||
|---|---|---|---|
| Dzejkobiuson Profil * |
#1 · Zasláno: 31. 8. 2014, 00:22:23
Už asi tisíc let nevím, jak udělat toto:

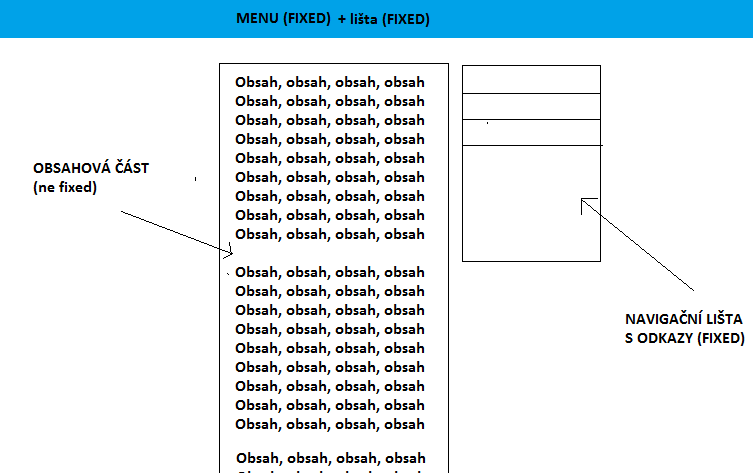
- Pro vysvětlení. Chci, aby webová struktura byla rozdělená následovně. Horší lišta + logo + menu v horní části, které po scrollingu zůstává na jednom místě a to tam, kde jí určím. Uprostřed obsah by se posouval klasicky dolů, ale vedlejší odkazová tabulka by zůstávala zafixovaná stejně jako horní lišta. (líp to asi neumím vysvětlit) A problém jaký mám je ten, že nevím, jak logo + menu v horní liště zafixovat tak, abych ji vložil zafixovanou jako vnořený div a to na přesně dané místo, stejně jako s tím menu napravo od obsahu. Fixed mi funguje jen, když dám position center a nebo klasicky left/right ale né v rámci "mantinelů" nadřazeného divu, ale vždy kopíruje velikost obrazovky, což je na prd. Nevíte jak na to? Za pomoc děkuji! |
||
| Taps Profil |
#2 · Zasláno: 31. 8. 2014, 07:55:56
Treba pomuze http://jecas.cz/fixed
|
||
| Tomáš123 Profil |
#3 · Zasláno: 31. 8. 2014, 09:54:10
Dzejkobiuson:
„ale né v rámci "mantinelů" nadřazeného divu, ale vždy kopíruje velikost obrazovky“ Inak tomu nikdy nebolo ani nikdy nebude. Presnú pozíciu môžeš upravovať nastavením vlastností left a top.
|
||
| Bubák Profil |
#4 · Zasláno: 31. 8. 2014, 10:31:20
<div style="position: fixed; width=100%;">
<div style="margin: auto; width: xxpx; position: relative;">
Tady bude tvé vysněné menu
</div>
</div>div zajistí fixní pozici a vnořený div vycentruješ. Pozici top a left stačí deklarovat obalovému divu, ale pokud by to bylo potřebné, můžeš deklarovat relativní pozici vnořenému divu.
Předpokládám, že se samotnou lištou nemáš problém, stačí fixovat zvlášť, odděleně od menu. |
||
| Dzejkobiuson Profil * |
#5 · Zasláno: 31. 8. 2014, 16:09:10
Uf, možná budu vypadat trošku hloupě, ale přiliš jsem to nepochopil. Pro lepší pochopení jsem vytvořil tyto dvě testovací stránky, kde bych potřeboval od nějaké trpělivé duše názorně ukázat, případně co změnit/přidat, aby to fungovalo tak, jak si to celé představuju.
První ukázka - Takhle nějak bych si to představoval, co se rozložení stránky týče (obsah čistě ilustrační) Druhá ukázka - Mé naivní snahy, jak zafixovat mnou zamýšlené prvky na stránce. - A teď by mě zajímalo, co konkrétně u druhé ukázky dělám špatně a co bych měl udělat jinak, aby rozložení stránky zůstalo jako v první ukázce. Za jakoukoliv pomoc budu velice vděčný! ---------------------------------------------------------------- CSS (CSS - druhé ukázky) HTML <body>
<body background="beha.png" ; bgcolor="#e5e5e5">
<div id="hlavni">
<div id="obs">
<img src="http://static.dnaindia.com/sites/default/files/2014/01/13/1946583.jpg" > <br><br>
<img src="http://38.media.tumblr.com/9f82b896e3511837fbe881adf49e4d30/tumblr_mtq6uoeVHp1rnuie3o1_500.png" > <br><br>
<img src="http://media.tumblr.com/134f9e523377673aa2e276a291f0944c/tumblr_inline_mhe9baZNL01qboqbv.jpg" > <br><br>
<img src="http://8tracks.imgix.net/i/001/749/887/Audrey-Tautou-015-5761.jpg?fm=jpg&q=65&w=500&h=500&fit=crop" > <br><br>
</div>
<div id="men"><img src="menu.png" ></div>
<div id="horni"><div style="background-color: #3F454F; width: 100%; height: 41px"></div></div>
<div id="log"><b>LOGO</b></div>
<div id="log1">Odkaz</div>
<div id="log2">Odkaz</div>
</div>
</body> |
||
| Tomáš123 Profil |
#6 · Zasláno: 31. 8. 2014, 16:56:01
Dzejkobiuson:
„A teď by mě zajímalo, co konkrétně u druhé ukázky dělám špatně a co bych měl udělat jinak, aby rozložení stránky zůstalo jako v první ukázce.“ Správna ukážka na posledných 4 riadkoch v CSS deklaruje position: absolute;, zatiaľ čo v zlej je tam position: fixed;.
Keby si tie dva kódy položil vedľa seba, hneď by si našiel rozdiel. Lenže to vyžaduje trochu iniciatívy, čo? |
||
| Dzejkobiuson Profil * |
#7 · Zasláno: 31. 8. 2014, 17:43:55
Tomáš123:
Promiň, ale tohle já přece vím. :) O co mi ale jde je to, co změnit u druhého příkladu, aby to fixed fungovalo, podle mých představ .... i proto jsem udělal tyto dvě ukázky (což mi přijde docela dost iniciativní), aby mi někdo názorně ukázal "hele v řádku ten a ten, přidej to a to a v css to nastav ta a tak a pak ti to půjde" .... |
||
| Dzejkobiuson Profil * |
#8 · Zasláno: 1. 9. 2014, 01:48:14
Uff, tak jsem to nakonec rozběhl :)
Ukázka Děkuji všem za spolupráci a to konkrétně uživateli "Bubák", jehož řešení jsem použil a funguje. |
||
|
Časová prodleva: 10 let
|
|||
0