| Autor | Zpráva | ||
|---|---|---|---|
| iiic Profil |
#1 · Zasláno: 16. 10. 2015, 12:28:51
Ahoj
Hledám nějaký nástroj / plugin do prohlížeče / javascript , co by mi zpomalil načítání stránky, abych mohl vidět, jak se web zobrazuje na pomalých připojeních a lépe je pro něj optimalizovat. Nevíte někdo prosím o něčem takovém ? Teď když je ten trend optimalizace pro mobily s pomalým připojením bych si chtěl udělat nějaké testy (třeba se kouknout jak rychle/pomalu se ve skutečnosti načítá nějaký web s tím Googlím AMP HTML). Načítat si to na mobilu (případně tethering do PC) s vyčerpaným FUP není nejpohodlnější a ta rychlost načítání není konstantní (a dost často se načítání sekne úplně). Už dříve jsem narazil na javascript (bookmarklet), který přesně tohle dělal. Zadal jsem rychlost (v jednotkách znak/čas) a on mi tu stránku znovu načetl ale vykresloval ji velmi pomalu, včetně hlaviček (teď myslím hlavičky html stránky, ne http protokolu) a pak následný kód. Jenže jsem si odkaz neuložil a teď už ho nemůžu najít. Hledá se to obtížně protože to jsou samé testy rychlosti připojení, testy rychlosti načítání stránky (zobrazí konkrétní čas načtení), problémy s tím a tím, že funguje pomalu, ale žádný způsob, jak úmyslně načítání stránky brzdit. |
||
| Str4wberry Profil |
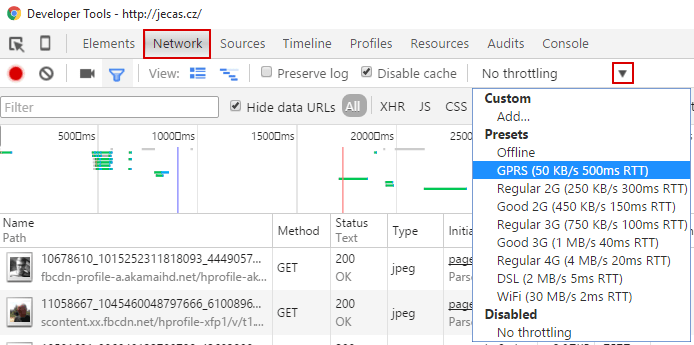
#2 · Zasláno: 16. 10. 2015, 12:38:36
|
||
| iiic Profil |
#3 · Zasláno: 16. 10. 2015, 15:03:27
Str4wberry:
díky, přesně něco takového jsem hledal… akorát tedy jsem docela překvapený tím, jak dneska ten Chrome vykresluje. Vždycky bílá stránka, v konzoli se načítají javascripty a až pak najednou se zobrazí celý textový obsah stránky. Průběžné zobrazování obsahu stránky během načítání už v Chromu vůbec není? (Zkoušel jsem hodně webů a u všech to bylo stejné). |
||
| Taurus Profil |
#4 · Zasláno: 16. 10. 2015, 15:23:05
Nejsem v tomto kovaný, ale mám tip. Není to tím, že je js v hlavičce, zkrátka před obsahem? Co to strčit na konec?
|
||
| tiso Profil |
#5 · Zasláno: 16. 10. 2015, 15:24:41
iiic: to záleží aj od kódu stránky, niektoré requesty blokujú vykresľovanie. Preto sa najprv musia načítať ďalšie súbory (obrázky, skripty), kým browser vie, že môže začať vykresľovať obsah.
|
||
| Str4wberry Profil |
#6 · Zasláno: 16. 10. 2015, 15:41:39
Průběžné načítání v Chrome je, ale musí ho tvůrce stránky používat.
Pokud se styly a skripty umístí nad obsah, tak mohou blokovat vykreslení stránky. Například kdyby byla v externím skriptu použita metoda document.write, která funguje pouze při načítání stránky, tak by to byl problém. Na CSS zase čeká prohlížeč z toho důvodu, aby nemusel stránku stokrát překreslovat. Nakonec potom ještě čeká JavaScript na CSS pro případ, že by bylo v JS potřeba zjistit styl nějakého elementu.
Protože tyto důvody, kvůli kterým se čeká, jsou spíš teoretické (např. se document.write nemusí používat a skript styly zjišťovat nepotřebuje) a u reálných webů nehrozí nebo jsou řešeny jinak, je možné použít asynchronní načítání, které vykreslování neblokuje.
CSS se potom v praxi dělí na „kritickou“ část, která obsahuje styly pro vykreslení začátku stránky a je vložena přímo do hlavičky do značky <style>, a zbytek, který se načte asynchronně.
Řešit asynchronní načítání napříč prohlížeči je docela věda. |
||
| iiic Profil |
#7 · Zasláno: 16. 10. 2015, 16:18:58
Tak za zajímavosti jsem si to zkusil zpomalit ještě více (můj Chrome to teď v aktuální verzi nemá, ale Chrome Canary build ano ), až na 1kbps a dal si tam stránky které nemají žádný javascript a žádné, nebo minimální css ( info.cern.ch/hypertext/WWW/People.html , kreta.rovnou.cz , … ) a něco jako postupné vykreslování se tam už dá pozorovat, ale (což je zajímavé) vždy pouze jedno.
Dlouho se načítá, pak prohlížeč zobrazí první část stránky, pak se ještě déle načítá a načte se zbytek až do konce (bavím se o textovém obsahu, obrázky a tak se načítají i poté). Nejspíše se prohlížeč snaží odhadnou dostatek textu na zaplnění první části stránky (docela neúspěšně) , bez nutnosti scrollování, ten zobrazit a pak donačíst a zobrazit celou stránku. |
||
| Joker Profil |
#8 · Zasláno: 16. 10. 2015, 17:13:09
iiic:
Vykreslování stránky vyloženě postupně jak přichází by mohlo být nežádoucí i proto, že rozměry prvků často závisí na jejich obsahu, takže by se stránka během vykreslování neustále přeskládávala. Navíc by ji musel prohlížeč renderovat mnohokrát pořád dokola. Ale to je jen můj dohad. |
||
|
Časová prodleva: 11 dní
|
|||
| iiic Profil |
#9 · Zasláno: 27. 10. 2015, 09:33:33
Joker:
Teď si uvědomuji, že musím být vlastně už hrozně starý :D Protože naposled když jsem něco takového pozoroval, tak to bylo na analogovém modemu s nějakým starým IEčkem (to asi nebyla ani šestka v té době) a pak jsem přešel na FF1 . Každopádně všechny tyhle prohlížeče tak fungovaly… vykreslovaly pořád dokola a dokola, stránka sice přeskakovala, ale uživatel alespoň věděl, že se pomalu, ale jistě načítá. Podle mě vykreslovaly tag po tagu. Fakt se ta stránka přeskládala klidně i 20x než byla kompletní. Jsem si myslel, že to tak funguje doteď a jak se dívám, tak už asi ne :D |
||
| Chamurappi Profil |
#10 · Zasláno: 27. 10. 2015, 14:57:13
Reaguji na iiice:
„s nějakým starým IEčkem (to asi nebyla ani šestka v té době) a pak jsem přešel na FF1“ Mezi vydáním Exploreru 6 a Firefoxu 1 uběhly tři roky. Jen velmi málo lidí mělo Explorer 5 až do roku 2004. „Každopádně všechny tyhle prohlížeče tak fungovaly… vykreslovaly pořád dokola a dokola, stránka sice přeskakovala, ale uživatel alespoň věděl, že se pomalu, ale jistě načítá“ V případě tabulkových layoutů obvykle čekaly na dotažení zbytku tabulky. Takže naopak u většiny větších webů bývalo běžné, že uživatel čučel dlouho do prázdna. „Jsem si myslel, že to tak funguje doteď a jak se dívám, tak už asi ne :D“ Funguje to velmi podobně jako tehdy. Akorát si prohlížeče troufnou naopak na častější překreslování a přeskládání než dříve, protože počítají s vyšším výkonem počítače. |
||
|
Časová prodleva: 10 let
|
|||
0