| Autor | Zpráva | ||
|---|---|---|---|
| PoetaBezRymu Profil * |
#1 · Zasláno: 1. 12. 2015, 22:29:24
Lámu si hlavu s jednou věcí. Nevím, jak to udělat, aby se mi text ve vnořeném divu zarovnával automaticky pod sebe, když dojde na konec šířky divu "width" ........ na stránce to mám takto:
<style>
#abc {position: absolute; width: 0px; top: 100px; left: 0px; } * - style nadřazeného DIVU
#cba {position: relative; width: 660px; top: 0px; height: 350px; left: 0px; border: 1px solid #EDEEEE; background-color: #FAFAFA} * - style podřazeného DIVU
#text {position: absolute; width: 600px; height: 200px; top: 50px; left: 50px; text-align: left; font-size: 14px; font-family: arial;} - * style textu vloženém do podřazeného DIVU
.doleva {float: left}
</style>
<body>
<div id="abc">
<div id="cba" class="doleva">
<div id="text">Slavnostní vernisáž výstavy s uvedením knihy Radomíra Slavnostní vernisáž s uvedením knihy Radomíra </div>
</div>
</div>
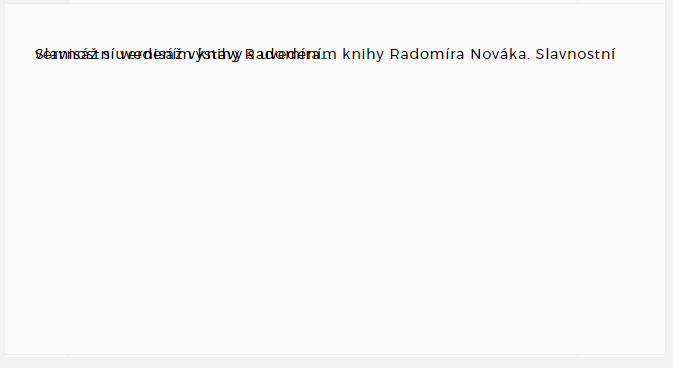
</body>Tak z toho výjde tohle: 
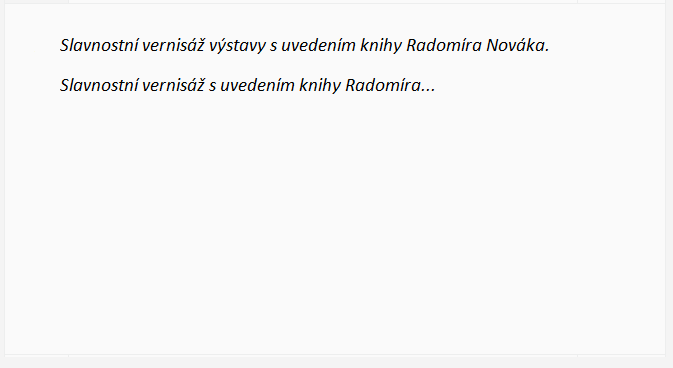
A já bych přitom potřeboval, aby to bylo takto, ale nemůžu přijít na to, co dělám špatně... 
- PORADÍTE, PROSÍM? |
||
| mimochodec Profil |
#2 · Zasláno: 1. 12. 2015, 23:48:34
PoetaBezRymu:
Proč to pozicuješ a nenecháš to téct? |
||
| PoetaBezRymu Profil * |
#3 · Zasláno: 2. 12. 2015, 00:30:11
mimochodec:
Protože nevím, jak pak do toho čtverce přidat text a to tam, kde ho potřebuju .... a když ten text nepozicuju, nedám ho do divu, tak se zobrazí pod tím čtvercem ..... možná něco dělám úplně špatně a když mi někdo napíše, co to je, budu rád :) |
||
| mimochodec Profil |
#4 · Zasláno: 2. 12. 2015, 08:41:19
PoetaBezRymu:
Chápu to tak, že potřebuješ div o daných rozměrech, v něm jeden nadpis a pod ním řádek nebo blok textu. Proč řešíš pozicování a neuděláš to prostě takhle? Živá ukázka |
||
| PoetaBezRymu Profil * |
#5 · Zasláno: 2. 12. 2015, 11:20:52
mimochodec:
Nevím, jestli se chápeme. Ten text je v DIVU (A), které má předem určené šířku a výšku a který je v nadřazeném DIVU (B), který má pod sebou více DIVU (A) a proto tam mám to . doleva {float: left} , aby se ty podřazené DIVY (A) řadili automaticky pod sebe ............. a co se toho textu týče, tak potřebuju, aby byl v daném DIVU (A) vložený na přesně dané pozice a to s tím, že do daného DIVU (A) chci napozicovat i jiný text, takže potřebuji pozicování.
A jediné, co mi u toho nejde, je to, že když tam zadám text, tak se automaticky po dosáhnutí zadaného widthu text nepřelévá automaticky na další řádek, ale začne se vypisovat na ten stejný řádek a přepisuje text předchozí, což nevím, jak udělat, aby se to nedělo... :( |
||
| anonymníí Profil * |
#6 · Zasláno: 2. 12. 2015, 11:37:52
PoetaBezRymu:
„... takže potřebuji pozicování“ Nepotřebuješ. Dodej kód tak, jak je (s těmi více divy A), ať víme, s čím se pracuje. Ukázka v #1 je k ničemu, když neodpovídá realitě. Jinak to nemá cenu a tvé sáhodlouhé popisy kódu už vůbec ne. Hm, a tohle je taky perla... „proto tam mám to .doleva, aby se ty podřazené DIVY (A) řadili pod sebe“... Float je obtékání, nikoliv řazení pod sebe. Řazení pod sebe je u blokových elementů, což div je, jaksi defaultní.
|
||
| mimochodec Profil |
#7 · Zasláno: 2. 12. 2015, 11:56:13
PoetaBezRymu:
„Nevím, jestli se chápeme.“ Pokud jde o mě, tak já nechápu. Zdá se mi, že se násilím snažíš použít pozicování tam, kde to jde přímo proti tomu, co potřebuješ. Vyjdi z té ukázky, co jsem dodal já a vysvětli, co ti na ní nevyhovuje. Chybí tam ten tebou zmíněný nadřazný div - jeho účel jsem nepochopil. Je tam div se zadanými rozměry a v něm dva řádky textu s přesně zadanou pozicí vůči okraji toho divu. Když bude jejich obsah "delší" než je ten div, zalomí se. Co je na tom špatně? |
||
| PoetaBezrymu Profil * |
anonymníí:
Pozicování potřebuji, ne? Jak bych jinak udělal, když bych v tom "divu" chtěl mít text 100px od pravého dolního rohu a jiný text 100px od levého horního rohu? To udělám jedině pozicováním přeci, ale jestli se pletu, tak mě klidně oprav. A reálný kód pro ukázku: <style>
#abc {position: absolute; width: 0px; top: 100px; left: 0px; } * - style nadřazeného DIVU
#cba {position: relative; width: 660px; top: 0px; height: 350px; left: 0px; border: 1px solid #EDEEEE; background-color: #FAFAFA} * - style podřazeného DIVU
#text {position: absolute; width: 600px; height: 200px; top: 50px; left: 50px; text-align: left; font-size: 14px; font-family: arial;} - * style textu vloženém do podřazeného DIVU
.doleva {float: left}
</style>
<body>
<div id="abc">
<div id="cba" class="doleva">
<div id="text">Slavnostní vernisáž výstavy s uvedením knihy Radomíra Slavnostní vernisáž s uvedením knihy Radomíra </div>
</div>
<div id="cba" class="doleva">
<div id="text">Slavnostní vernisáž výstavy s uvedením knihy Radomíra Slavnostní vernisáž s uvedením knihy Radomíra </div>
</div>
</div>- Tedy, dva ty divy "cba" jsou pod sebou, v rámci hlavního nadřazeného divu "abc". Jsem teď v práci, takže nemůžu vyzkoušet, jak to funguje bez toho - {float: left} , ale mám za to, že se ty divy neřadí pod sebe, ale možná se pletu.
Ale HLAVNÍ PROBLÉM o který mi aktuálně jde, je ten, proč se ten text, když má nastavenou danou šířku 660px, se automaticky nezalomí na další řádek, ale začne přepisovat text na stejném řádku... to netuším, jak vyřešit a proč se to děje. mimochodec: Nadřazený div slouží k tomu, aby určil, kde se na stránce ty ostatní podřazené divy budou řadit pod sebe, to znamená, aby se řadili 100px od lišty prohlížeče a to tak, aby se řadili pod sebe, což je pomocí toho {float: left}
Tvá ukázka je v pořádku, jen s tím rozdílem, že v rámci toho DIVU, bych třeba potřeboval, aby určitý text, byl třeba 100px od pravého dolní lišty a jiný text 100px od levé horní lišty a to jinak, jak pozicováním nevytvořím, ale jak už jsem řekl výše, možná se pletu a jde to i jinak, ale takhle mi to připadá pro mě nejpochopitelnější... a HLAVNÍ PROBLÉM, který aktuálně řeším je pouze to, že se mi onen text NEZALOMUJE na konci řádku na další řádek, ale propisuje text na stejném řádku a já nevím, proč se to děje a jak to změnit, aby se to nedělo... Uf, doufám, že to píšu dost pochopitelně. Až budu doma, mohu poslat LIVE ukázku, což by bylo asi nejlepší .... |
||
| mimochodec Profil |
#9 · Zasláno: 2. 12. 2015, 15:57:25
PoetaBezrymu:
„Uf, doufám, že to píšu dost pochopitelně.“ O tom nejsem moc přesvědčen. Jsou tady přinejmenším tři věci - tebou dodaný kód, který se chová takto: Živá ukázka - tebou dodaný screenshot, který kódu neodpovídá - vidím tam navíc slovo "Nováka", z čehož plyne, že se to od toho kódu liší a mně se nechce zkoumat, jestli je rozdíl jen v tom textu, nebo i v html/css - tebou popisované požadované chování. Ukaž stránku, která se chová tak, jak to vypadá na tom screenshotu. |
||
| Bubák Profil |
#10 · Zasláno: 2. 12. 2015, 16:14:01
PoetaBezrymu:
„aby se řadili 100px od lišty prohlížeče a to tak, aby se řadili pod sebe, což je pomocí toho {float: left}“
K tomu neslouží float, ten se používá na něco jiného, už to tu bylo řečeno, ale nějak jsi to nepobral a opakuješ svůj blud. „se mi onen text NEZALOMUJE na konci řádku na další řádek, ale propisuje text na stejném řádku a já nevím, proč se to děje“ Když udělám živou ukázku z tvého kódu [#8], tak se text normálně zalomí na další řádek. Jediné, co může způsobit, že se text chová tak, jak popisuješ je nastavení line-height na nulu, ale to ve tvém kódu nevidím. /* CSS komentář se píše takto */, důrazně varuji před lidovou tvorbou.
mimochodec: „- tebou dodaný kód, který se chová takto: Živá ukázka“ Ani s korektními CSS komentáři (a stejně bez CSS komentářů) neodpovídá chování popisu problému: Živá ukázka |
||
| PoetaBezRymu Profil * |
#11 · Zasláno: 3. 12. 2015, 00:27:08
Bubák:
' ACH! Můj zachránče! Ano, byl to ten prokletý line-height, který jsem zapomněl v nadřazeném DIVU a který byl na nule... nechápu, jak se tam dostal, ale po jeho vymazání se řádky zalamují přesně tak, jak chci, takže super Děkuji všem za pomoc! 
|
||
|
Časová prodleva: 8 let
|
|||
0