| Autor | Zpráva | ||
|---|---|---|---|
| Joker Profil |
Diskuse k učebnici PHP, kapitola Základní kurz 1: Jak funguje PHPAutor: JokerZveřejněno Odkaz na aktuální verzi článku: pehapko.cz/zakladni-kurz/1-uvod Odkud se vede diskuse k aktuálnímu stavu textu: První příspěvek po poslední revizi textu Původní text příspěvku: Radek9: Doplnil jsem. V tom tématu by bylo dobré se odrazit od první kapitoly, která nastiňuje základní rozdíly mezi PHP a Javascriptem. Návrh první kapitoly mám hotový. Jen nevím, jestli to k připomínkám celé dávat do tohohle vlákna, založit jiné vlákno, nebo to udělat jinak. Ale koneckonců ty soubory mám na Dropboxu, takže nejjednodušší bude dát odkaz. Do konečné verze chybí ještě dodat formátování, odkazy a obrázek. Tak připomínkujte :-) Ještě jedna věc: Jelikož se hlásí i lidé, kteří tady na diskusi nejsou moc známí (nemyslím konkrétně Radek9, který je po mně druhý nejaktivnější diskutující z těch co se zatím o nějaké téma přihlásili), mohl by odteď každý kdo se přihlásí o téma nejdřív napsat stručně něco o sobě a jak si stojí ohledně předpokladů pro autory? Aby se nikdo necítil diskriminovaný, začnu u sebe. Odborné znalosti: Mám VŠ vzdělání v oboru IT a programování se věnuji profesionálně, i když většinou ne v PHP, ve kterém dělám spíš „volnočasové“ projekty. Jelikož posledních pár let stíhám novinky v PHP sledovat spíš jen okrajově, budu si brát spíš základní a obecnější témata. Zkušenosti s výukovými materiály: Z dlouhého působení tady na diskusi mám myslím velmi dobrou představu o častých problémech. Jednak mám zkušenosti s vysvětlováním problémů tady na diskusi, jednak jsem soukromě doučoval různé předměty včetně programování. Na VŠ jsem se podílel na tvorbě skript o webových technologiích. |
||
| Alphard Profil |
A právě PHP je jazykem pro psaní takových skriptů.
A právě PHP je jedním z jazyků pro psaní takových skriptů. Nad pojmem skript v případě použití něčeho kompilovaného přivírám obě oči. Dále v článku je to vysvětlené, ale praštilo mě to do očí. V tom základním kurzu mi trošičku chybí něco málo o formulářích. Doplňuji, zapomněl jsem .NET, jak níže píše Honza. Viz http://www.microsoft.com/net např. nadpis "What is .NET?". Jinak se mi to zdá velmi dobré, i když se nedokáži vcítit do mysli naprostého začátečníka. Chopil jsi se organizace, tak jestli mám zkusit zpracovat nějaké téma, přiděl mi úkoly. |
||
| Jan Tvrdík Profil |
#3 · Zasláno: 22. 6. 2012, 09:10:33
Joker:
Text jako celek mi připadá velmi kvalitní, dobře se mi četl. Následuje pár drobných připomínek: „Pokud už máte zkušenosti, zejména s jazyky vycházejícími z jazyka C, bude tento kurz víceméně opakování.“ Nahradit „víceméně“ za „z velké části“. Pořád tam bude dost věcí jiných. „šlo by ji mít uloženou jen jednou a do stránek vložit automaticky?“ Nahradil bych „vložit“ za „vkládat“. „Ani to není žádná velká věda:“ Větu zrušit nebo nahradit jinou formulací nezahrnující vědu. „Stejnětak“ Nahradit za „Stejně tak“ „Můžete informace zadané návštěvníkem“ Doplnit „(např. prostřednictvím nějakého formuláře)“. „ASP.Net“ a „VB.Net“ Mám dojem, že „.NET“ se píše správně velkými písmeny. |
||
| Joker Profil |
Alphard:
„A právě PHP je jedním z jazyků pro psaní takových skriptů.“ Zajímavé, jsem měl za to, že tam mám jedním z jazyků. Asi mi při nějaké úpravě přišlo lepší to změnit. Ale bude lepší tam dát jedním z jazyků. „Nad pojmem skript v případě použití něčeho kompilovaného přivírám obě oči.“ Je to takový kompromis. To pojmenování musí být stručné, pokud možno jednoduché a musí z toho být jasné, že se to odehrává na serveru. Ono už „skript na straně serveru“ je dlouhé na to to pořád opisovat a zároveň jsem nechtěl používat jiné termíny (jako „serverový kód“), aby to někoho nemátlo. Proto taky vzápětí dávám jako příklady PHP a JavaScript a pak místo „skript na straně serveru“ píšu PHP a místo „skript na straně klienta“ JavaScript. Jen doufám, že přesto z toho je zřejmé, že jsou i další jazyky. „V tom základním kurzu mi trošičku chybí něco málo o formulářích.“ Předposlední část, Formuláře, odesílání dat z klienta. Naopak Majkl578 v původním vlákně psal, že formuláře mu připadají už nad rámec základního kurzu. Názory se, zdá se, různí :-) „Chopil jsi se organizace, tak jestli mám zkusit zpracovat nějaké téma, přiděl mi úkoly.“ Zatím máš možnost si vybrat nějaké zábavné téma :-) Z pohledu toho, aby učebnice tvořila uzavřený celek, budou teď potřeba první 4 témata Instalace a nastavení webového serveru. V rozpracované druhé kapitole základního kurzu už mám odkaz na téma jak nainstalovat PHP a v Řešení chyb v kódu budou odkazy na ty další. Krom toho by bylo fajn, kdyby se někdo s odpovídajícími znalostmi ujal pokročilejších PHP témat. Doplnění, Jan Tvrdík: Díky za připomínky. > „Ani to není žádná velká věda:“ > Větu zrušit nebo nahradit jinou formulací nezahrnující vědu. Přišlo mi dobré to trochu odlehčit, nepsat pořád formálním jazykem. > „ASP.Net“ a „VB.Net“ > Mám dojem, že „.NET“ se píše správně velkými písmeny. Asi ano. Přiznám se, že velikostí písmen v .NET si nejsem úplně jistý. ostatně MS původně měl všechna malá. |
||
| Jan Tvrdík Profil |
#5 · Zasláno: 22. 6. 2012, 10:54:32
Joker:
„Přišlo mi dobré to trochu odlehčit, nepsat pořád formálním jazykem.“ Problém není použití vědy, ale 2× použití vědy krátce za sebou. |
||
| candiess Profil |
Zdar kolegové,
chtěl sem se zeptat, nebyla by možnost ještě další kapitoly a to sice Tvoříme portály nebo tak nějak a ta kapitola by měla podkapitoly, např: - Jednoduchý Eshop - Tvoříme fotogalerii - .... Něco v tom smyslu, že by jsme udělali krok po kroku nějaký modul, tak aby to chápali a byli schopni zakomponovat do svého systému Díky za přečtení :) PS: Kdyby to vyšlo, chtěl bych si rezervovat to téma s tím Eshopem |
||
| panther Profil |
candiess:
ja teda nevim, ale kdo projde ucebnici, mel bby byt schopen si jednoduchy eshop vytvorit. Nemyslim si, ze by to mela byt soucast ucebnice o PHP. „Tvoříme fotogalerii“ nevim, co si pod tim predstavujes konkretne. Na fotogaleriich uzivatele nejcasteji zajimaji efekty, ktere mnozi oznacuji za „lightbox“. To by byla hezka kapitolka, jak se monstru typu lightbox vyhnout a napsat si podobne chovani, avsak do JS, ne PHP. Nemyslel jsi, jak projit slozku, vypsat soubory a strankovani, ze ne? |
||
| Joker Profil |
#8 · Zasláno: 22. 6. 2012, 11:54:34
Jan Tvrdík:
„Problém není použití vědy, ale 2× použití vědy krátce za sebou.“ Aha, ok. candiess: „chtěl sem se zeptat, nebyla by možnost ještě další kapitoly a to sice Tvoříme portály“ To by měla být náplň ukázkových příkladů. Ideálně by to mělo vypadat tak, že na začátku bude zadání a pak budou popsané jednotlivé kroky až po konečný kód. Smysl těch příkladů ale bude demonstrovat jak se vyvíjí aplikace a jak se při tom přemýšlí, ne vyrobit skutečný e-shop, CMS nebo galerii, kterou by si někdo stáhl a používal. panther: Ta fotogalerie by nebyla tak špatný příklad právě proto, že je jednoduchá (a přitom to je reálný problém, který si každý umí představit). Kdyby obsah článku byl asi takový: Chci udělat galerii. Udělám si výčet, co by měla umět. Pak si řeknu, jak budu ukládat data (v tomhle případě hlavně obrázky) a jak je budu organizovat. Pak implementace. A možná ještě další krok: Přepracování té galerie na komponentu, kterou bude možné používat i jinde. To by bylo docela hezké téma. Ono programátorovi se zdá tenhle přístup samozřejmý, ale není. Začátečník začne dělat galerii asi tak, že si někde stáhne Lightbox. Pak přemýšlí, jak tam dostat ty soubory. Nějak to udělá a přemýšlí, jak k nim dostat popisky. Potom ho napadne, že by galerie mohla být rozdělená na složky a zjistí, že s tím původně nepočítal. Tak to celé předělá. A tak dále. |
||
| panther Profil |
#9 · Zasláno: 22. 6. 2012, 12:16:30
Joker:
priznam se, ze tato vlakna sleduji spise hrube, nez ze bych je detailne studoval... Ale nejsem si jisty, zda do ucebnice (prevazne pro zacatecniky) michat veci, jako kompletni eshop. Ja osobne bych to tam nedaval a volil jednodussi a kratsi ukazky, ne cele... aplikace. |
||
| Joker Profil |
#10 · Zasláno: 22. 6. 2012, 12:30:31
panther:
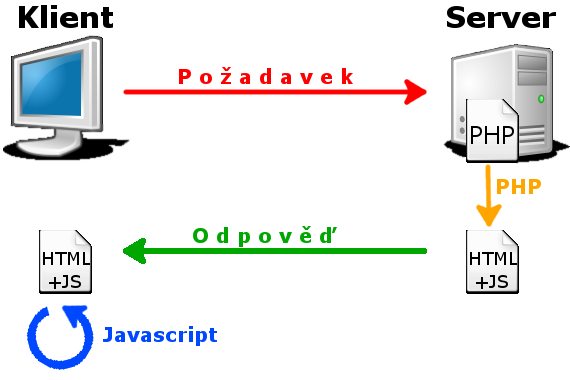
„Ja osobne bych to tam nedaval a volil jednodussi a kratsi ukazky, ne cele... aplikace.“ Kdyžtak viz návrh struktury. Ty samostatné příklady by právě mohly být i rozsáhlejší, ale jak jsem psal, rozhodně ne kompletní rozsáhlá aplikace. Ale skoro kompletní jednoduchá aplikace, proč ne. Jo a ještě jsem chtěl, zkusil jsem nakreslit ten obrázek pro první kapitolu, o kterém jsem mluvil včera. Tak kdyžtak připomínkujte. 
|
||
| candiess Profil |
#11 · Zasláno: 22. 6. 2012, 12:31:18
panther:
Samozřejmě, že by nešlo o nějaký ucelený skript, který by se dal snadno zakomponovat do stránek. Tady v tom tématu Eshop nejde pouze o znalosti funkcí a syntaxe.. ale velkou část tady tvoří i Logika toho eshopu, tím chci naznačit, že bychom uvedli pouze jakýsi nástin té aplikace, ovšem s plnou logikou. Např: - nastíněná databáze (tabulka s výrobky) - jak se přidávají věci do košíku (téma session + vícerozměrná pole) a takhle jim to vlastně skloubit dohromady, aby pochopili jak to funguje (mě osobně tenhle přístup strašně pomohl) A ohledně té Fotogalerie taktéž, sice jsem to nemyslel jako vy (ohledně přepsání do JS), ale myslel jdem to podobně jako s tím eshopem => nahrávání do složek + DB, nějaká editace, .... |
||
| Someone Profil |
[#2] Joker
Nevím proč, ale místo Cílem této učebnice je vám dodat informace... mi více sedí. Cílem této učebnice je dodat vám informace... |
||
| Petr ZZZ Profil |
Jokere, bezva! Dle mého názoru srozumitelné, didaktické a obsahově bohaté a zajímavé! Mám jen pár návrhů či otázek, týkajících se detailů.
Aktuálně: například se zeptat na jméno Návrh: například se zeptat na jméno.
Aktuálně: Skript je druh programu; Skripty popisují Návrh: Za středníkem bych pokračoval malým písmenem. Aktuálně: Klient je návštěvníkův prohlížeč Návrh/dotaz: prohlížeč nebo počítač? (Omlouvám se, jestli se ptám blbě.) Aktuálně: Základní znalost JavaScriptu; Není nutná... Návrh: Za středníkem bych pokračoval malým písmenem. Aktuálně: Tento základní kurz nevyžaduje... Návrh: Tento kurz nevyžaduje... Aktuálně: Pokud už máte zkušenosti Návrh (obrátil bych slovosled a vynechal "už"): Pokud zkušenosti máte Aktuálně: Dostačující znalosti můžete získat... Návrh: Nejdůležitější znalosti můžete získat... (Jsou opravdu "dostačující"?) (Nevím, možná jsou, ptám se.) Aktuálně: šlo by ji mít uloženou jen jednou a do stránek vložit automaticky? Návrh: šlo by ji napsat jen jednou a ukazovat či upravovat na všech stránkách naráz? Aktuálně: A právě PHP je jazykem Návrh: A právě PHP je snad nejznámějším z jazyků Aktuálně: ..., obvykle to zároveň jde udělat rychle, bez velkého přemýšlení a úplně špatně. Návrh: ..., jde to zároveň udělat bez velkého přemýšlení a úplně špatně. Aktuálně: Cílem této učebnice je vám dodat informace Návrh (slovosled): Cílem této učebnice je dodat vám informace Ten obrázek je taky OK, i když... možná bych dal levé straně jiné pozadí než pravé, aby zřetelněji vyniklo, že to všechno vlevo se týká klienta a to všechno vpravo serveru. Takhle to vypadá trochu jako kdyby požadavek šel směrem od klienta k serveru (to je OK) a odpověď jako kdyby šla od HTML+JS směrem k HTML+JS (to je takové trochu matoucí). |
||
| Joker Profil |
#14 · Zasláno: 23. 6. 2012, 22:13:17
Upravil jsem text ve smyslu připomínek výše:
• PHP je jedním z jazyků • .NET velkými písmeny • …z jazyka C, bude tento kurz z velké části opakování • do stránek vkládat automaticky • Druhé opakování fráze „velká věda“ nahrazeno Ani to není tak složité • K informacím zadaným návštěvníkem doplněn formulář • stejně tak • Cílem této učebnice je dodat vám informace • Tečka za „zeptat na jméno“ • Za středníkem malá písmena • Ve větě o velké nevýhodě PHP druhé rychle nahrazeno za zbrkle Petr ZZZ: > Aktuálně: Klient je návštěvníkův prohlížeč > Návrh/dotaz: prohlížeč nebo počítač? (Omlouvám se, jestli se ptám blbě.) Prohlížeč. > Aktuálně: Dostačující znalosti můžete získat... > Návrh: Nejdůležitější znalosti můžete získat... (Jsou opravdu "dostačující"?) (Nevím, možná jsou, ptám se.) Myšleno dostačující znalosti ve smyslu toho výčtu. Neboli že informace obsažené v základním kurzu tvorby stránek na JPW jsou dostačující pro splnění těch předpokladů. Aktuální text je na původní adrese. |
||
| mimochodec_ Profil * |
#15 · Zasláno: 23. 6. 2012, 22:35:03
Petr ZZZ:
- Jestli psát PHP velkými písmeny, nad tím bych se zamyslel. Ale JavaScript je špatně. Piš javascript nebo JS. - Pak jsem nepochopil to zalamování. Možná to dělá ten dropbox, nevím. Někde zalamuješ v půlce řádku, někde necháš zalomení na šířce stránky. - Když vidím "dodat vám informace", myslím, že bys měl čtenáři buď tykat, nebo vykat s velkým V. Takhle to vypadá, že oslovuješ skupinu lidí, což formu výkladu činí poněkud zvláštní. A nakonec něco, co není chyba tvoje, ale zřejmě kombinace dropbox + opera: špatně se tady zobrazuje diakritika. Nabodeníčka jsou správně, ale jsou zapíchnuta do písmen a mizerně se to čte. Chtěl jsem se nabídnout jako korektor a když bude zájem, rád v tomhle směru pomůžu, ale tohle bych číst nedokázal. |
||
| Amunak Profil |
mimochodec:
U dropboxu můžeš dát vpravo nahoře normálně download. Máš z toho pak obyčejný texťák s čímkoliv, co si tam nastavíš. |
||
| Petr ZZZ Profil |
Joker:
OK, díky. — Ještě dva detaily. Asi bych ukončil větu tečkou a smajlíka dal až za větu: a budete to dělat správně. :-) „Jsou pro S tím "ty" to zní trochu hovorově a oživuje to, bez toho "ty" je to sušší, ale zato bych řekl gramaticky správně ("ty" skripty vnímám jako nějaké konkrétní skripty – pokud je ale řeč o nějakých dalších, blíže neurčených jazycích, řekl bych, že je řeč o blíže neurčených skriptech, takže bych to psal bez "ty". Toho divného zalamování, které zmiňuje mimochodec, jsem si všiml taky, ale vycházel jsem z toho, že o tom víš a v konečné verzi – která nebude na Dropboxu – to nebude (diakritiku vidím v IE9 dobře, dobře se to i čte). Kdy bude pokračování? :-) mimochodec: „Ale JavaScript je špatně.“ To je otázka. Myslím se ten jazyk takto jmenuje, s velkým písmenem uprostřed. Když už jsme u toho, víc se mi příčí zahrnout do názvu vykřičník, jako to dělá třeba Texy. Tam bych tvrdě trval na pravidlech pravopisu a vykřičník jako část názvu likvidoval. Úplně praštěně to vypadá, když se to slovo objeví na konci oznamovací věty a pak by byl vykřičník a za ním tečka. (Předpokládám, že reaguješ na Jokera. :-) |
||
| mimochodec_ Profil * |
#18 · Zasláno: 23. 6. 2012, 23:50:31
Petr ZZZ:
„Předpokládám, že reaguješ na Jokera“ Reaguju na to, cos linkoval ty. Jinak.. nic ve zlém, ale jestli budete diskutovat o každém "ty" ve větě (reaguji na tvůj druhý odstavec), tak dřív bude napsáno devět miliard Božích jmen :) Omlouvám se, jestli mi uniká kontext a něco přehlížím. Nějakou dobu jsem tady nebyl a teď tady vidím vlákno o úmyslu napsat knihu. |
||
| Joker Profil |
#19 · Zasláno: 24. 6. 2012, 00:04:36
mimochodec, Petr ZZZ:
Zalamování moc neřešte, některá odřádkování jsou daná jen tím, aby se mi to lépe vešlo do editoru. Předpokládám, že konečný text bude v odstavcích a odřádkování bude jen tam, kde je logicky vyžadované. „myslím, že bys měl čtenáři buď tykat, nebo vykat s velkým V“ Píšu v 1. nebo 2. osobě množného čísla: „Vysvětlili jsme si“, „kurz vám (všem čtenářům) dodá informace“. Samozřejmě si nechám poradit, ale nepřijde mi to divné. „zřejmě kombinace dropbox + opera: špatně se tady zobrazuje diakritika.“ To výchozí písmo v Dropbox prohlížeči je asi moc malé. U mě pomohlo přiblížit stránku (přizoomovat). „Jestli psát PHP velkými písmeny, nad tím bych se zamyslel. Ale JavaScript je špatně. Piš javascript nebo JS.“ Zdroj? Mozilla jako společnost ten jazyk vyvíjející a držitel licence na název to píše JavaScript. Jinak zrovna tohle jsem si při psaní článku ještě kontroloval, protože jsem si taky nebyl jistý, jak to tam s velikostí písmen je. Ke smajlíkům: Kdysi se to tu řešilo (nemůžu to teď najít) a výsledek tuším byl, že smajlík je teoreticky normální součást věty, takže teoreticky by tečka měla být až za ním. Což mi přijde takové divné, protože tečka pak vypadá jako součást smajlíku. Takže já osobně jsem si zvykl psát tak, že u věty zakončené smajlíkem píšu jen smajlíka a ne smajlíka a tečku. Nakolik je to dobře/špatně, toť otázka. „Kdy bude pokračování? :-)“ Snad brzy, druhá a třetí kapitola základního kurzu jsou v pokročilém stádiu rozpracování. Jelikož docela často píšu offline, stane se, že musím vynechat nějakou část, ke které potřebuji online zdroje. Takže to ještě projdu a doplním tyhle věci a pak to bude připravené. U třetí kapitoly mi ještě chybí vhodně naaranžovat, udělat a popsat screenshot IDE (jak poradil Alphard) |
||
| Petr ZZZ Profil |
Reaguji na [#19] mimochodce:
„Reaguju na to, cos linkoval ty.“ Joker odkázal na svůj článek, mně jen odpovídal. Ale to je jedno, neřešme to. „nic ve zlém...“ Učebnice musí být perfektní. Čím víc chyb v ní bude, klidně jen překlepů, tím větší nejistota bude trápit začátečníka, když něčemu nebude rozumět. Nebude vědět, jestli se (už zase, tentokrát po odborné stránce) vloudila chyba, nebo zda jen nechápe. Ale to už jsem tu v souvislosti s tímto projektem někde psal. |
||
| Alphard Profil |
#21 · Zasláno: 24. 6. 2012, 02:17:31
Petr ZZZ:
„Učebnice musí být perfektní.“ Ano, ale stylistické detaily a překlepy bych možná nechal na nějakou diskusi ke konkrétnímu článku a tady řešil obsah. Neumím si představit, že by se v jednom vlákně řešil slovosled k desítkám článků. Joker: „Samozřejmě si nechám poradit, ale nepřijde mi to divné.“ Souhlasím, sám nikdy nepoužívám velké V. „U třetí kapitoly mi ještě chybí vhodně naaranžovat, udělat a popsat screenshot IDE“ Co tam dáš? Zřejmě Explorer (soubory otevřeného projektu/nebo jen adresáře) a samotný zdroják. Možná navigátor a xdebug? xdebug závisí na tom, jestli bude popsaný v instalaci. |
||
| Petr ZZZ Profil |
#22 · Zasláno: 24. 6. 2012, 08:08:51
Alphard:
Obvyklý redakční postup je takový, že redaktor práci zkontroluje a případně opraví, pošle autorovi k odklepnutí a více-méně hotovo. Drobnosti netřeba diskutovat, protože bývají jasné. Tady je korektorů více, to má výhody i nevýhody. V jednom vlákně řešit slovosled k desítkám článků si ale taky neumím představit, asi počkám s podobnými opravami/připomínkami, až/jestli bude nějaký ten redakční systém. |
||
| Again Profil |
#23 · Zasláno: 24. 6. 2012, 09:33:17
Měli bychom udělat raději redakční systém, nebo se na něm alespoň domluvit. Tady to bude za chvíli značně nepřehledné, jen od mé minulé návštěvy zde přibylo 10 příspěvků. Pokud tu budeme řešit každý článek, tak v tom vznikne zanedlouho chaos.
Jinak už mám napsaný článek na téma proměnné, ale ještě si na něj nechám nějaký ten den, ať můžu opravit případné chyby/překlepy/nejasnosti. |
||
| Joker Profil |
#24 · Zasláno: 25. 6. 2012, 17:13:05
Aktualizace stavu:
Označil jsem první kapitolu jako hotovou. Přidělil jsem si i téma Základy syntaxe, které navazuje na kapitoly, které už mám rozpracované. Připravil jsem k připomínkování text druhé kapitoly. Again: „Jinak už mám napsaný článek na téma proměnné, ale ještě si na něj nechám nějaký ten den, ať můžu opravit případné chyby/překlepy/nejasnosti.“ Jestli to je ve zveřejnitelném stavu, na hledání nejasností a připomínkování se můžeme podílet všichni ;-) |
||
| Yuhů Profil |
Moderátor Joker: Při oddělení vláken k různým kapitolám jsem tento příspěvek naklonoval a do každého vlákna umístil část týkající se dané kapitoly.
Druhá část příspěvku je zde Pokud jde o komentáře k Jokerovu článku https://www.dropbox.com/s/mv2noa21b9e2izp/php1_jak_funguje.txt , tak mi v nich chybí nějaký řád. Asi by to chtělo mít diskusní vlákno ke každému jednotlivému kousku obsahu. Mně se ten text moc nelíbí. Nepřijde jako dobrý úvod, protože jednak v podstatě předpokládá znalost javascriptu a za druhé zbytečně zmiňuje alternativní technologie. Napsat dobrý úvod bude myslím ještě veliká práce, protože to je nejdůležitější stránka webu. Úvodní kapitoly běžně podrobuji desítkám nemalých revizí, přičemž mnohem důležitější než to, co v nich je, je to, co v nich není. |
||
| Petr ZZZ Profil |
#26 · Zasláno: 27. 6. 2012, 10:00:11
Mně se ten úvod líbí a kdybych něco měnil, spíš bych přidal než odebral. Dověděl jsem se tam spoustu zajímavých věcí; např. proč je klientský skript v podstatě jen jeden, zatímco serverových je více – shodou okolností jsem před pár dny hledal příklady klientských skriptů a nějak jsem kromě JS nedokázal kloudně žádné další najít. Díky Jokerově úvodu teď vím, proč jsem nic nenašel. Také krátké objasnění rozdílů mezi JS a PHP se mi jeví velmi užitečné.
Vzhledem k tomu, že začátečník v PHP by měl umět aspoň základy HTML, lze vycházet z toho, že i o JS ví aspoň tolik, že ten jazyk existuje, a potom je vhodné zmínit základní body, ve kterých se liší od PHP. Je ale pravda, že před ten stávající úvod by bylo možné dát úvod, který by byl srozumitelný i někomu, kdo neví absolutně vůbec nic. Kdyby se do toho nikomu nechtělo, možná bych si troufl jakýsi "úvod do internetu" napsat, ale museli byste mi to kriticky zkontrolovat, zda tam nepíšu nějaké nesmysly. :) |
||
| Alphard Profil |
#27 · Zasláno: 27. 6. 2012, 10:33:10
Yuhů, Joker:
Zdá se mi, že máte odlišné představy o úvodním dílu seriálu. Yuhů první díl bere jako určitou reklamu na seriál, kdy se uživatel rozhodne, jestli bude číst dál. Jako úvodní stránku, kde nemusí být ani moc faktických informací, ale hlavně motivovat, přitáhnout. Joker to začal psát jako první díl seriálu o programování obsahujícím fakta, který čtenáři budou podle předpokladů číst, protože v česky psaných online návodech nemají alternativu. Možné řešení bych viděl v přidání skutečně úvodního dílu, něco jako Proč se učit PHP? Namotivovat uživatele. |
||
| Joker Profil |
Petr ZZZ:
Takhle, já ty informace samozřejmě považuji za užitečné, proto jsem je tam i napsal, ale Yuhů má pravdu v tom, že možná nepatří úplně do učebnice PHP. Z toho možná pramení i můj pocit, že „tam je až příliš keců okolo než se dostaneme k Hello world“. To, že se to příliš zabývá JavaScriptem, se mi zdá dobrá připomínka. Zkusím o tom ještě popřemýšlet. Zbytek původního textu příspěvku se týkal druhé kapitoly a přesunul jsem ho sem A opravil jsem odkaz, aby ukazoval na správný příspěvek. |
||
| Joker Profil |
#29 · Zasláno: 28. 6. 2012, 19:28:58
Aktualizoval jsem text ve smyslu Yuhůových připomínek.
Co na to říkáte? |
||
| mimochodec_ Profil * |
#30 · Zasláno: 28. 6. 2012, 20:04:41
Jen drobnosti:
které jdou s pomocí PHP -> které jdou pomocí PHP druhá část termínu -> Druhá část termínu Jedna z velkých výhod -> Jednou z velkých výhod |
||
|
Téma pokračuje na další straně.
|
|||
0