| Autor | Zpráva | ||
|---|---|---|---|
| marvaysCZ Profil |
#1 · Zasláno: 24. 10. 2010, 09:50:56
ahoj.
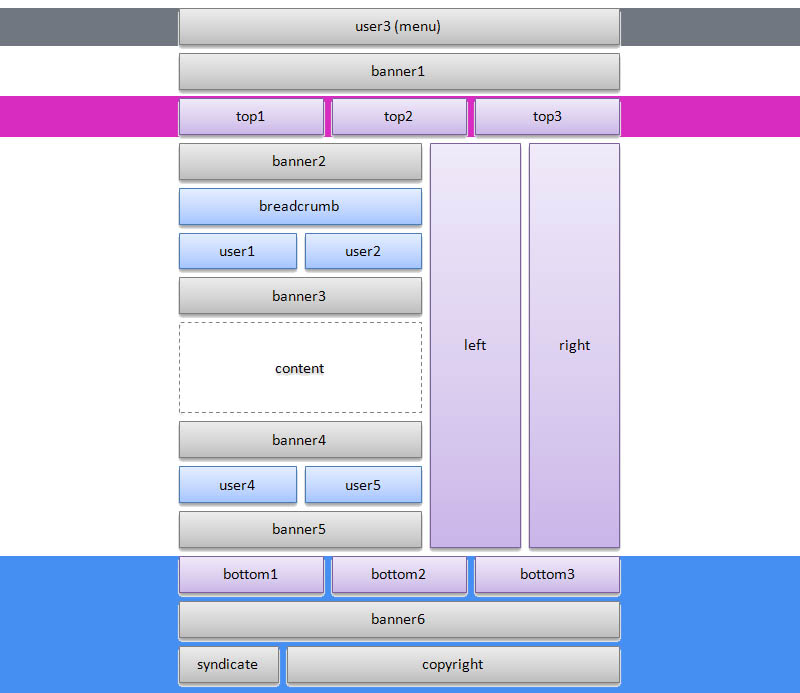
snažím se dostat hloubějí do tajů css. řeším ted jeden problém. chtěl bych na mé šabloně docílit dvou věcí a jsem ve fázi, že si už nevím rady, tak zkusím forum :) 1. umím si nastavit vrstvu s pozadím, které se opakuje repeat-x, ale neumím to udělat na pozici určitého modulu. Jít to asi jde, protože zrovna šablony JArt to hodně často mají. Kupříkladu bych chtěl pod pozicí "banner1" zobrazit pruh na pozadí přes celou šířku prohlížeče. řekněme že by to byla vrstva s barevnou výplní, ne obrázek (protože výška toho modulu může být pokaždé jiná) přikládám obrázek: 
2. souvisí tak trochu s jedničkou. když hodím novou vrstvu s pozadím přes celou šřku stránky od spoda (řekněme přes footer) tak se mi stane to, že když je stránka nižší než výška okna prohlížeče, tak pod touto vrstvou až do konce okna prohlížeče podsvítá původní pozadí. jde tedy nějak zadat vyplnění tohoto prostoru. přikládám obrázek: 
|
||
| panther Profil |
#2 · Zasláno: 24. 10. 2010, 09:55:50
marvaysCZ:
„1. Kupříkladu bych chtěl pod pozicí "banner1" zobrazit pruh na pozadí přes celou šířku prohlížeče.“ pozadí dej bloku se 100% šířkou, banner uvnitř něj vycentruj. „2. jde tedy nějak zadat vyplnění tohoto prostoru.“ Tento prostor patří „body“, nastav tedy požadované pozadí tělu stránky. Pozadí pro obsahovou část (mezi header a footerem) bude zajišťovat zase prvek se 100% width. |
||
| marvaysCZ Profil |
#3 · Zasláno: 24. 10. 2010, 10:10:23
panther:
„Pozadí pro obsahovou část (mezi header a footerem) bude zajišťovat zase prvek se 100% width.“ můžeš to trochu přiblížit prosím. nějak mi to hlava nebere :) |
||
| panther Profil |
#4 · Zasláno: 24. 10. 2010, 10:21:39 · Upravil/a: panther
marvaysCZ:
„můžeš to trochu přiblížit prosím.“ <!doctype html>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<body style="background: orange; margin: 0; padding: 0;">
<div style="width: 100%; background: red;">
<div style="width: 960px; background: green; height: 200px; margin: 0 auto;">OBSAH. Výška samozřejmě zadaná nebude.
</div>
<div style="height: 50px; color: #fff; background: black">PATICKA. Vše pod ní bude oranžové.</div>
</body>Doufám tedy, že jsem tě dobře pochopil :-) |
||
| marvaysCZ Profil |
asi je t na mě ještě moc. zkus se juknout na www2.zikado.cz tam to bude na konkrétním příkladu :) díky za tvůj čas.
Moderátor panther: Doplněn odkaz.
|
||
| panther Profil |
#6 · Zasláno: 24. 10. 2010, 10:40:35 · Upravil/a: panther
marvaysCZ:
a co je na tom nejasného? Vše, co je mezi <body> a </body> obalíš divem se 100% width, u mě v [#4] je to ten červený. Tím překryješ pozadí body, a to se proto zobrazí jen pod patičkou. Zobraz si ten příklad z [#4], mělo by to být jasné. Když si na tvém odkazu v [#5] doplníš k „body“ byckground: yellow, aby to bylo lépe vidět, bude žluto pod patičkou, ale i mezi hlavičkou a patičkou. Nově tam bude pozadí toho 100% širokého boxu, takže žlutý zůstane jen prostor pod patičkou. |
||
| marvaysCZ Profil |
#7 · Zasláno: 24. 10. 2010, 10:50:37
neříkám že to není nejasné. jen je to na mě ještě asi moc. teprve s css začínám. asi si budu muset ještě přečíst nějaké manuály :) abych se do toho víc dostal a orientoval. nicméně ted zkusím teda to co píšeš a ozvu se s výsledkem
|
||
| marvaysCZ Profil |
#8 · Zasláno: 24. 10. 2010, 11:00:50
mám to :)
jsi šikula. ted ještě musím sám pochopit, co sem vlastně udělal :) nějak totiž nechápu, jakto že se to překrylo přesně tak, jak se to překrylo. jestli sem to dobře pochopil tak: 1. pozadí stránky (body) mám šedou a to je nejníž 2. ten nový div mezi body mám bílou a je nad tím 3. a pak sou bdva obrázky nad tím, které u footeru udělají ten pěkný přechod a u headeru mi udělají jak přechod tak pozadí pod logem jen nechápu jakto že body je 100% výšky stránky a ten nový div zapsaný hned o rádek níž ne (a tím vznikne to pod footerem?) |
||
| panther Profil |
#9 · Zasláno: 24. 10. 2010, 11:07:26 · Upravil/a: panther
marvaysCZ:
„jen nechápu jakto že body je 100% výšky stránky a ten nový div zapsaný hned o rádek níž ne“ Všechny prvky, které nemají zadanou výšku, jsou vysoké tak, jak je vysoký jejich obsah. Kdyby se každý prvek natahoval až dolů (co je dolů, kde by každý z nich končil?), těžko by se něco dalo nakódovat. Jinak ten myšlenkový postup, jak tam vzniká to barevné pozadí, jsi popsal správně. Navrchu se zobrazuje (a tedy i jeho pozadí) ten element, který je v HTML kódu zanořen hlouběji. |
||
| marvaysCZ Profil |
#10 · Zasláno: 24. 10. 2010, 11:10:27
aha. takže ten muj div je v podstatě pozadí pro celou stránku, která může končit i v polovině výšky prohlížeče, pokud ji to její obsah dovolí. ale body samotné je vždy na 100% výšky okna prohlížeče?
|
||
| panther Profil |
#11 · Zasláno: 24. 10. 2010, 11:12:28
marvaysCZ:
ano, přesně tak. |
||
| marvaysCZ Profil |
#12 · Zasláno: 24. 10. 2010, 11:20:26
a mohl bys mi PROSÍM poradit jak se nejlíp učit css? jak začít, sčím a kde čerpat. nebo jestli jsou nějaké školení . . . . . uvítám cokoli.
|
||
| panther Profil |
#13 · Zasláno: 24. 10. 2010, 11:25:12
marvaysCZ:
já bych být tebou začal na JPW :-) Některé z pokročilejších a zajímavějších řešení se dají najít tady na diskusi, ve zdrojových kódech se taky můžeš spoustu zajímavostí dozvědět (tady ale pozor, kdo ten daný web psal - tady se dají snadno okoukat i špatné postupy). Školení nevím, jestli jsou, pravděpodobně ano. Musel by ses podívat. |
||
| marvaysCZ Profil |
#14 · Zasláno: 24. 10. 2010, 11:30:29
ok. díky za tvůj čas!!!
|
||
|
Časová prodleva: 15 let
|
|||
0