| Autor | Zpráva | ||
|---|---|---|---|
| tomsonrecord Profil |
Dobrý den,
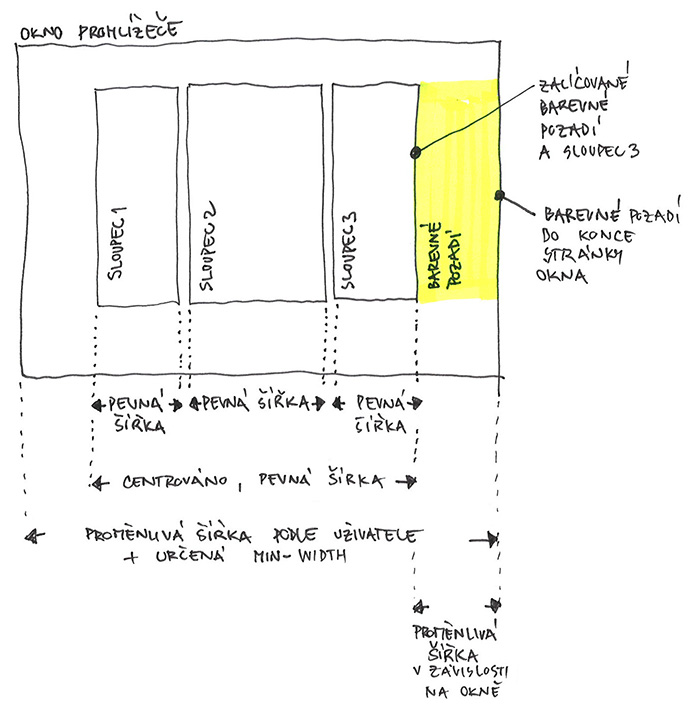
mám problém správně napozicovat prvek v třísloupcovým layoutu. Prosím mrkněte na nákres. Jedná se mi o vyznačené barevné pozadí, které potřebuji zarovnat se "sloupcem 3" a zároveň s koncem okna prohlížeče. Fungovat by to mělo i v případě, kdy uživatel mění šířku okna. Body má nadefinované min-width, aby byla zaručena minimální šířka "barevného pozadí". Snad je to jenom prkotina, ale nepřišel jsem na to. Děkuji. 
|
||
| maks Profil |
#2 · Zasláno: 28. 11. 2013, 12:13:24
tomsonrecord:
můžeš pozicovat absolutně vůči body (top: xxxpx (to znáš, výška headeru), left: 50%; margin-left: 480px (šířka obalu / 2)). Na body pak můžeš mít horzontálně overflow hidden (nebo tu minimální šířku, pokud tam chceš posuvník), aby ti to web zbytečně neroztahovalo. Nebo použít ještě jeden obal (width: 100%), který obalí vše, taktéž s overflow: hidden. |
||
| Trejpa Profil |
#3 · Zasláno: 28. 11. 2013, 12:43:15
tomsonrecord:
Stačí použít široký obrázek na body nebo obalující 100% široký blok: Barevné pozadí vedle sloupce |
||
| maks Profil |
#4 · Zasláno: 28. 11. 2013, 12:49:00
Trejpa:
teoreticky ano, prakticky se obávám, že se jedná spíe o reklamu než pozadí. Uvidíme, co na to tomsonrecord. |
||
| tomsonrecord Profil |
#5 · Zasláno: 28. 11. 2013, 14:45:05
maks:
jedná se pouze o pozadí. maks: díky, pomohlo |
||
|
Časová prodleva: 12 let
|
|||
0