| Autor | Zpráva | ||
|---|---|---|---|
| jou222 Profil |
Zdravím,
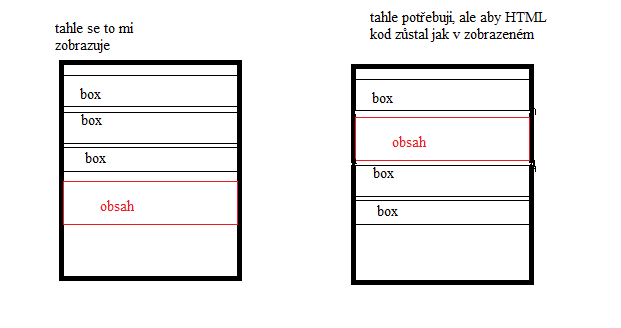
chalapi potřebuji poradit a pomoc. Mám jeden projekt a vypisuji postupně nějaké data z databáze. po kliknutí se mi zobrazí text v dolním divu Obsah a potřebuji nějak nastylovat aby se mi obsah zobrazil vždy pod daným boxem.. napadlo mě nastavit preš JS pozici, ale potřeboval bych aby se relativně k tomu posunuly divy co budou podtím Může to být kombicena JS, CSS, jQ Díky za pomoc <div id="main"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div id="obsah"> </div> </div> aby to vypadalo jako by to bylo <div id="main"> <div class="box"></div> <div id="obsah"></div> <div class="box"></div> <div class="box"></div> </div> graf. ukazka 
|
||
| mimochodec Profil |
zřejmě vinou přilinkování neexistujícího obrázku se stránka jaksi nedočítá.
jou222: Použij jiný imagehosting, třeba http://nahraj.to. Lepší je ale samozřejmě dát odkaz přímo na danou problematickou stránku. |
||
| Tomáš123 Profil |
#3 · Zasláno: 17. 7. 2014, 18:48:09
mimochodec:
„mm(vložená medzera)m zřejmě vinou přilinkování neexistujícího obrázku se stránka jaksi nedočítá.“ Buď to niekto opravil (8min od pridania tvojho príspevku) alebo ty máš pomalé pripojenie a zbytočne alarmuješ moderátorov. Ja nemám problém so zobrazením. |
||
| mimochodec Profil |
#4 · Zasláno: 17. 7. 2014, 18:53:08
Tomáš123:
Mně to nezobrazuje žádný prohlížeč. Tak nevím, kde je chyba. Ale ok, tři m mažu. |
||
| jou222 Profil |
#5 · Zasláno: 17. 7. 2014, 22:09:46
Zdravím,
nahrál jsem znovu obrázek. odkaz na webovou stránku zatím nemůžu poskytnou protože zatím jedu na localhostu |
||
| Trejpa Profil |
#6 · Zasláno: 18. 7. 2014, 01:00:40
jou222:
Pokud můžeš jednotlivé bloky zaměřit, nejlépe pomocí ID, můžeš upravit jejich obsah přímo pomocí innerHTML. Živá ukázka |
||
| jou222 Profil |
Zdravím,
ano můžu je zaměřit, přesně takhle to chci. Akorát jsem narazil na problém se stylováním toho přeneseného prvku. Co s tím nevíte Díky |
||
| Trejpa Profil |
jou222:
Přesunul se jen obsah zdrojového elementu do obsahu cíle, ne celý element za něj. Při přesunu však můžeš třeba přesouvaný obsah obalit novým blokem: element=document.getElementById("box1-1");
obalit='<div id=novy-box-1-1>'+element.innerHTML+'<\/div>';
document.getElementById("box1").innerHTML+=obalit;
element.innerHTML=''; |
||
| jou222 Profil |
#9 · Zasláno: 18. 7. 2014, 12:47:24
Trejpa
dobře díky za pomoc už mi to jede ;) |
||
|
Časová prodleva: 11 let
|
|||
0