| Autor | Zpráva | ||
|---|---|---|---|
| cipisek Profil * |
#1 · Zasláno: 15. 10. 2004, 13:13:10
Potrebuju udelat tuhle vec bez pomoci tabulek. Mam ve strance skrolovaci okenko (overflow:auto). Mam v nem vlozene dva sloupce: v jednom je text, diky kteremu se aktivuje scrollbar a v druhem je jen pozadi s opakujicim se obrazkem (float:right). Potrebuju, aby to pozadi s obrazkem bylo dlouhe stejne jako prvni sloupec s textem... Funguje to jen kdyz mu nastavim rucne pevnou vysku, kdyz dam height:100% neni to az dolu, ale jen na ty casti dokud neposunu scrollbar... (Doufam ze je to aspon trochu srozumitelny)
|
||
| Honza Hučín Profil |
#2 · Zasláno: 15. 10. 2004, 13:28:55 · Upravil/a: Honza Hučín
A proč tam potřebuješ mít dva sloupce? Nestačilo by dát tomu textu padding-right a obrázek dát jako pozadí celého prvku zarovnané vpravo?
Takhle: <div id="okenko_vnejsi"><div id="okenko_vnitrni">Nějaký dlouhý text Nějaký dlouhý text Nějaký dlouhý text Nějaký dlouhý text Nějaký dlouhý text... </div></div> stylopis: #okenko_vnejsi {width:400px;height:300px;overflow:auto;border:1px} /* matrjoška kvůli chybnému box-modelu IE */ #okenko_vnitrni {padding-right:100px;background-image:url('obrazek.gif');background-po sition:right top;background-repeat:repeat-y} /*předpokládaná šířka obrázku 100px */ |
||
| Webspy Profil |
#3 · Zasláno: 15. 10. 2004, 14:03:08
nemám rád scrollovací okénka... :-)
|
||
| cipisek Profil * |
#4 · Zasláno: 15. 10. 2004, 14:18:40
No, v exploreru to funguje bezvadne... V netscapu to trochu blbne, v opere taky, ale zase trochu jinak a ve firefoxu se to obrazkovy pozadi vubec nezobrazi... Sakrys, delam neco blbe?
|
||
| cipisek Profil * |
#5 · Zasláno: 15. 10. 2004, 14:20:57
webspy: nastesti je mi to jedno :)
|
||
| Webspy Profil |
#6 · Zasláno: 15. 10. 2004, 14:22:53
to cipisek: většina surfařů nemá ráda scrollovací okénka... :-)
|
||
| cipisek Profil * |
#7 · Zasláno: 15. 10. 2004, 14:30:06
webspy: tohle zaplat panbuh taky :)
|
||
| Yuhů Profil |
#8 · Zasláno: 15. 10. 2004, 17:21:55
cipisku, jestli ti to funguje v Exploreru, tak jsi na dobré cestě. Nakopíruj sem prosím zápis toho pozadí přesně tak, jak to píšeš, zkusíme tam objevit nějakou chybku.
|
||
| cipisek Profil * |
#9 · Zasláno: 15. 10. 2004, 17:59:01
ok, udelal jsem demonstracni ukazku. Takhle nejak to mam, i kdyz ne presne na pixel. Bude to chtit asi nejak doladit, jestli to teda jde. Bohuzel se mi zatim nepodarilo najit zadnou zakonitost, podle ktery to dela to co to dela...
#okno { position:absolute; width:300px; height:200px; overflow:auto; background-image:url(http://diskuse.jakpsatweb.cz/img/button_underlin ed.gif); background-repeat:repeat-y; background-position:right; } #text { padding-right:23px; margin-right:5px; } <div id="okno"> <div id="text"> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla </div> </div> |
||
| Honza Hučín Profil |
#10 · Zasláno: 15. 10. 2004, 19:22:00 · Upravil/a: Honza Hučín
Tak mně to ve Firefoxu funguje. V příkladu máš mezeru v názvu souboru, ale to se stalo i mně, takže chyba bude asi jinde. Zkusil jsem to vylepšit background-position:90%.
Jestli to nebude nějakým překlepem, který IE skousne a Mozilla ne... |
||
| cipisek Profil * |
#11 · Zasláno: 16. 10. 2004, 02:07:09
diky, nastavil jsem tu background-position pevne v pixelech, takze je to ted ve vsech browserech na spravnym miste... Ted jeste mi to blbne v netscapu - to pozadi je tam nekolikrat pres sebe, pri posouvani se to ruzne prekryva, proste to blbne. Zajimavy, ze tahle ukazka je tam ok, pritom je to skoro uplne stejny... Taky mi vadi, ze ve firefoxu a opere to pozadi pri scrollovani stoji na miste
|
||
| Yuhů Profil |
#12 · Zasláno: 17. 10. 2004, 03:19:33
ne netscape se vykašli, pokud teda myslíš verzi 4. Ani verzi 6 nemusíš brát moc v úvahu. A sedmička je to samé co mozilla, skoro.
|
||
| cipisek Profil * |
#13 · Zasláno: 17. 10. 2004, 13:59:21
netscape tady mam 7cku, ale dobre kaslu na nej, v mozille mi to neblbne. Spis mi vadi ze to pozadi stoji (vsude krome exploreru)
|
||
| Yuhů Profil |
#14 · Zasláno: 18. 10. 2004, 20:43:31
jak... stojí? Mně pozadí všude jezdí.
Mimochodem, tato stránka je v Google druhá na slovo bla. |
||
| cipisek Profil * |
#15 · Zasláno: 18. 10. 2004, 23:22:36
sakra, az druha? :)
No, jak tam jsou na pozadi vedle textu ty ctverecky pod sebou, tak kdyz posouvam scrollbarem, mely by se posouvat spolu s tim bla bla textem. Ale to mi funguje jen v exploreru, coz nechapu. Vsude jinde se mi normalne posouva text, ale to pozadi jakoby ignoruje ze hybu skrolbarem a klidne si stoji na miste :) |
||
| Yuhů Profil |
#16 · Zasláno: 19. 10. 2004, 04:12:29
já chápu problém, ale konstatuji, že mně pozadí jezdí v Opeře i Mozille. Můžete to prosím zkusit někdo třetí?
|
||
| Honza Hučín Profil |
#17 · Zasláno: 19. 10. 2004, 10:24:36
Pokud platí výše uvedený kód, potvrzuji stejné chování jako Yuhů.
|
||
| cipisek Profil * |
#18 · Zasláno: 19. 10. 2004, 12:39:31
To jsem z toho jelen. Mam Mozillu 1.7.3, Operu 7.5.4 a v obou mi to nejezdi. V Netscapu 7 je zajimavy, ze mi "odjede" pozadi vysoky jako to okenko, ale pod nim ja dalsi uplne stejny, ktery stoji. Mozna ma ten Anonym pravdu:)
|
||
| Honza Hučín Profil |
#19 · Zasláno: 19. 10. 2004, 13:43:12
Je to někde na webu, abych se podíval na celou stránku?
|
||
| habendorf Profil |
#20 · Zasláno: 19. 10. 2004, 13:44:16
cipisek: můžu potvrdit stejné chování jako ty: Mozilla, Firefox, Opera - pozadí se nepohybuje.
Dále: Mozilla, Firefox - nefunguje kolečko myši, v Opeře ano. Dále: Mozila, Firefox, Opera - obrázek se tam nevejde, je skoro celý pod scrollbarem, a to je možná důvod. Jinými slovy, obrázek se zarovnává na pravý okraj okna, jakoby tam scrollbar nebyl. |
||
| Yuhů Profil |
#21 · Zasláno: 20. 10. 2004, 04:03:15
to zní divně. Můžete to prosím někdo hodit na web, abychom se ujistili, že testujeme všichni stejnou věc? Díky.
|
||
| habendorf Profil |
#22 · Zasláno: 20. 10. 2004, 11:04:59 · Upravil/a: habendorf
OK, na chvíli to dávám sem: http://web.telecom.cz/kudela/problem-z-diskuse.html
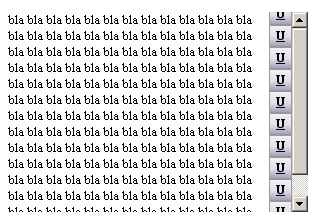
Ještě screenshot z Mozilly: 
|
||
| Honza Hučín Profil |
#23 · Zasláno: 20. 10. 2004, 12:39:44
Díval jsem se na to IE 6.0 a FB 0.7, obojí vypadá "dobře". Tj. obrázek není pod scrollerem a při rolování se roluje jak text, tak obrázky. Netuším, v čem může být chyba.

|
||
| cipisek Profil * |
#24 · Zasláno: 20. 10. 2004, 16:14:09
U me to vypada uplne stejne jako u habendorfa, jak v Mozille, tak v Opere i FF. V NN to ted kupodivu funguje spravne. Zkousim si s tim porad hrat, ale nic nepomaha. Asi je to nejaky zacarovany
|
||
| cipisek Profil * |
#25 · Zasláno: 20. 10. 2004, 17:07:31
Prisel jsem na zajimavou vec. Zkusil jsem jen tak zmenit polohu pozadi na center a v netscapu je videt, ze tam jsou ty pozadi dve - jedno se pohybuje a druhy stoji. Diky tyhle pozici jsou ty backgroundy vzajemne o par pixelu posunuty (jinak se nejspis prekryvaji), takze jsou obe videt. V ostatnich prohlizecich to videt neni, a je teda otazka jestli jsou tam taky dvojmo. Nevim jestli to nejak pomuze k vyreseni tyhle zahady, ale na nic lepsiho jsem se zatim nezmoh :/
|
||
| Yuhů Profil |
#26 · Zasláno: 21. 10. 2004, 01:23:26
divné...
třeba se to chybně dědí do toho elementu "text". Zkus prosím nastavit #text {background: none;} nebo tranparent. |
||
| cipisek Profil * |
#27 · Zasláno: 21. 10. 2004, 14:37:09
A co treba takhle? :)
<html> <head> <style> #okno { position:absolute; width:300px; height:200px; overflow:auto; } #text { padding-right:23px; background-image:url(http://diskuse.jakpsatweb.cz/img/button_underline d.gif); background-repeat:repeat-y; background-position:right; } </style> </head> <body> <div id="okno"> <div id="text"> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla </div> </div> </body> </html> Funguje mi to vsude, takze diky vsem za pomoc! |
||
| habendorf Profil |
#28 · Zasláno: 21. 10. 2004, 15:12:44 · Upravil/a: habendorf
OK, mažu to pryč.
PS: Tak jsem chtěl změnit svůj příspěvek z 20.10. (protože jsem to už odstranil), ale nechce mě to nechat udělat změnu. Jakto? |
||
| Yuhů Profil |
#29 · Zasláno: 22. 10. 2004, 01:24:19
nechtělo udělat změnu? Co to prosím hlásilo?
Třeba je to rozbitý. |
||
| habendorf Profil |
#30 · Zasláno: 22. 10. 2004, 10:30:19
Yuhů: Hlásí to "Přístup zamítnut", nic víc. Jen doplním, že to není ta protispamová hláška.
|
||
|
Časová prodleva: 20 let
|
|||
Toto téma je uzamčeno. Odpověď nelze zaslat.
0