| Autor | Zpráva | ||
|---|---|---|---|
| Tomas3.5 Profil * |
#1 · Zasláno: 4. 1. 2014, 14:43:45
Zdravím,
chci se zeptat, jestli by si někdo věděl rady s tím, jak podle RGB hodnot určit název barvy (yellow, red, orange, brown, green) atd. Každá barva má určitý rozsah, kde začíná a kde končí, je to někde definované? Díky za rady Tomas |
||
| Marschmallow Profil |
#2 · Zasláno: 4. 1. 2014, 15:02:40
Pokud používáš, nebo znáš PSPad, tak tam se to dá zjistit.
Mám dojem, že nahoře jak jsou ikonky, je vpravo barevná (značí barvy) ikonka, na kterou když klikneš, tak tam zadáš, buď HTML kód, RGB kód, a pak ti vyjde ten druhý příklad a ukázka barvy :) |
||
| Tomas3.5 Profil * |
#3 · Zasláno: 4. 1. 2014, 15:10:11
Já bych potřeboval mít například základních 12 barev (red, green, blue, yellow, pink atd.) a automaticky definovat, že R=? G=? B=? se zařadí například do pink. Názvů barev jsou tisíce, já to potřebuji sjednotit do pár základních...
|
||
| juriad Profil |
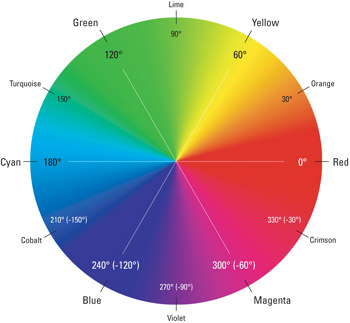
Nejlépší bude převést barvu do HSV, ponechat jen první složku (odstín) a napsat si podmínky pro jednotlivé barvy:
$hue < 25 || $hue > 330 // červená $hue >= 25 && $hue < 40 // oranžová 
|
||
| Joker Profil |
Tomas3.5:
HTML zná 16 základních pojmenovaných barev, které jsou definované ve specifikaci a nejsou „od-do“, ale konkrétní hodnoty. Kromě nich prohlížeče umějí ještě další pojmenované barvy, viz Wikipedia. Jinak nějaké „oficiální“ třídění barev (ve smyslu „následující barvy patří do skupiny červených:“) asi neexistuje, navíc názvy barev jsou dost individuální. juriad: To ale taky nebude fungovat spolehlivě. Například všechny odstíny šedé, včetně černé a bílé, to prohlásí za červenou. Nebo třeba barva A0A1A1 (█) bude azurová (cyan), zatímco A1A1A1 (█) bude červená. Oprava: Změnil jsem druhý odstavec, aby byl srozumitelnější |
||
| juriad Profil |
#6 · Zasláno: 4. 1. 2014, 15:47:21
Joker:
To je samozřejmě jen nástřel; podle saturace (druhé složky HSV) se poznají odstíny šedé a můžou být podle value (třetí složky HSV) rozčleněné do bílé, šedé a černé. Tím jsem snad smetl tvůj argument pro nesyté barvy. :) Pro syté by snad můj původní návrh mohl fungovat obstojně. Mimochodem, ta barvítka v tvém příspěvku vidím jen šedá; nejsem v sandboxu. |
||
| Joker Profil |
#7 · Zasláno: 4. 1. 2014, 17:18:18
juriad:
„Mimochodem, ta barvítka v tvém příspěvku vidím jen šedá“ To je správně, v tom je právě pointa. Ty barvy jsou obě šedé (resp. #A1A1A1 je šedá a #A0A1A1 je prakticky od ní nerozeznatelná). Ovšem #A1A1A1 jen podle H je červená (H=0, S=0%, V~63%), zatímco #A0A1A1 je azurová (H=180, S~1%, V~63%) Celkově podle mě algoritmem nějak pojmenovat barvu není úplně triviální a ještě navíc lidské oko nevnímá všechny složky RGB stejně intenzivně (třeba změna zelené složky bývá vnímaná výrazněji než číselně stejně velká změna modré složky- zkuste si zobrazit vedle sebe přechody z černé do #0F0 a do #00F). „To je samozřejmě jen nástřel; podle saturace (druhé složky HSV) se poznají odstíny šedé a můžou být podle value (třetí složky HSV) rozčleněné do bílé, šedé a černé.“ Tak jasně, nějakým složitějším algoritmem by to šlo dopilovat. Asi by šlo začít tím, že všechno s V < v-min se označí za černou, přičemž v-min není úplně málo (tak 10-15% řekl bych). Dál co má S < s-min je černá, přičemž hodnota s-min záleží na V (při V=100% klidně i S=5% může být viditelně jiná barva než bílá, zatímco při nízkých V může i S=20% pořád vypadat jako „tmavě šedá“). Zbytek už by snad šel určit podle H. |
||
|
Časová prodleva: 11 let
|
|||
0